前言
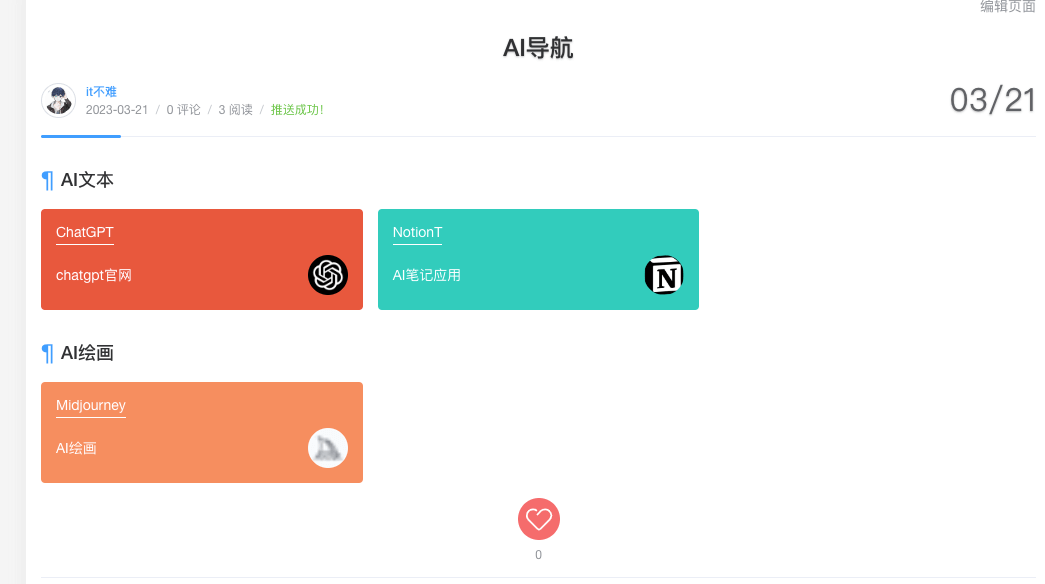
想添加一个首页的导航独立页面,通过改造friends.php制作了一个记录制作方法
方法
后台设置
//导航独立页面
$JFnav = new Typecho_Widget_Helper_Form_Element_Textarea(
'JFnav',
NULL,
'{}',
'个人导航(非必填)',
'介绍:用于填写个人导航 <br />
注意:需要先添加导航页面(新增独立页面-右侧模板选择友链),该项才会生效 <br />
格式:json字典格式'
);
$JFnav->setAttribute('class', 'joe_content joe_other');
$form->addInput($JFnav);
模板文件
<?php foreach($mynav_arr as $t => $v) : ?>
<div class="joe_detail__article nav-title">
<h1 class="outline-heading"><?php echo $t ?></h1>
</div>
<ul class="joe_detail__friends">
<?php foreach ($v as $a => $item) : ?>
<li class="joe_detail__friends-item">
<a class="contain" href="<?php echo $item['url']; ?>" target="_blank" rel="noopener noreferrer" style="background: <?php echo $navs_color[mt_rand(0, count($navs_color) - 1)] ?>">
<span class="title"><?php echo $item['name']; ?></span>
<div class="content">
<div class="desc"><?php echo $item['desc']; ?></div>
<img width="40" height="40" class="avatar lazyload" src="<?php _getAvatarLazyload(); ?>" data-src="<?php echo $item['avatar']; ?>" alt="<?php echo $item['name']; ?>" />
</div>
</a>
</li>
<?php endforeach; ?>
</ul>
<?php endforeach; ?>
参考
joe主题自定义导航页面
FAQ
后台设置保存报错
- 刚开始以为是代码的问题。怎么调都不对。
- 后来发现是整个配置文件长度超出了限制。
- 去掉不必要的配置项后,恢复正常。






评论 (0)