前言
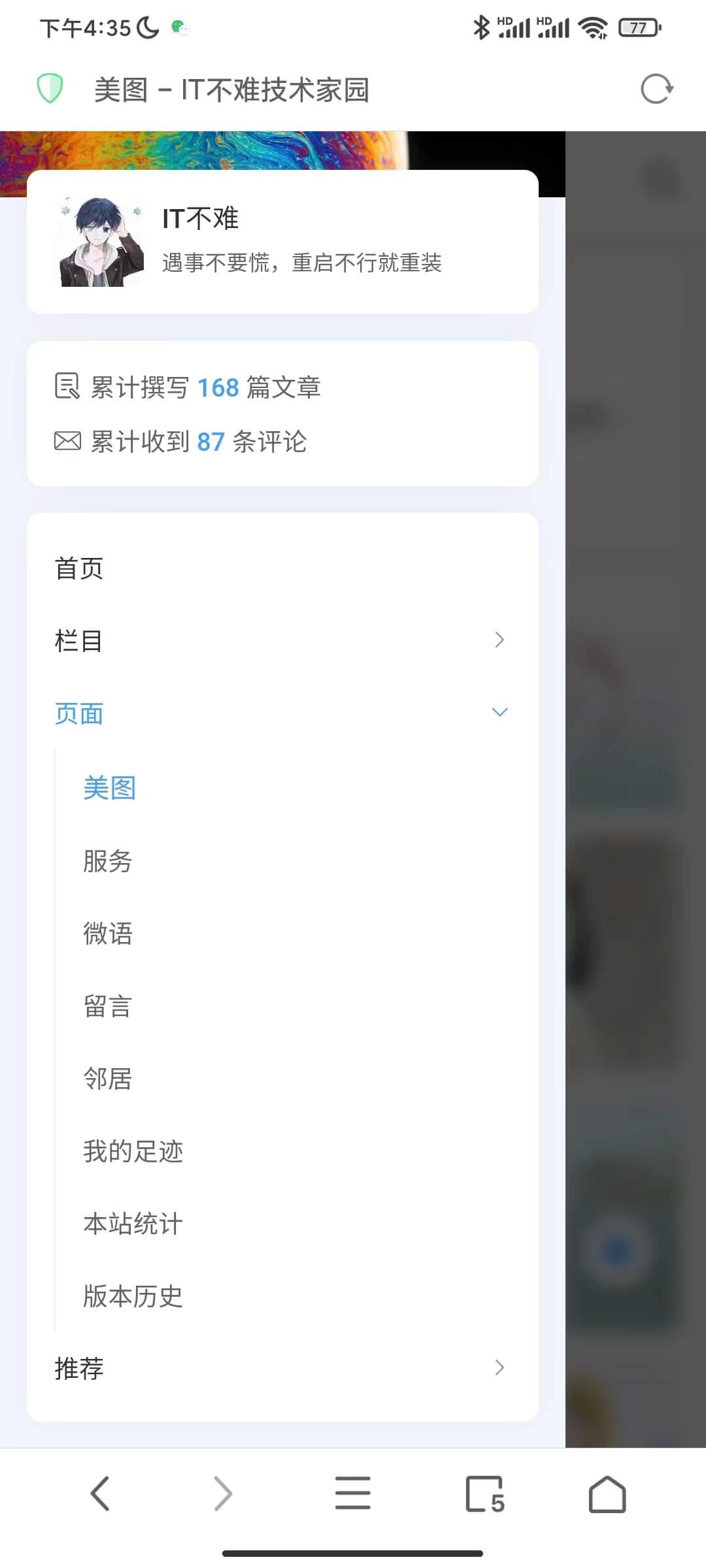
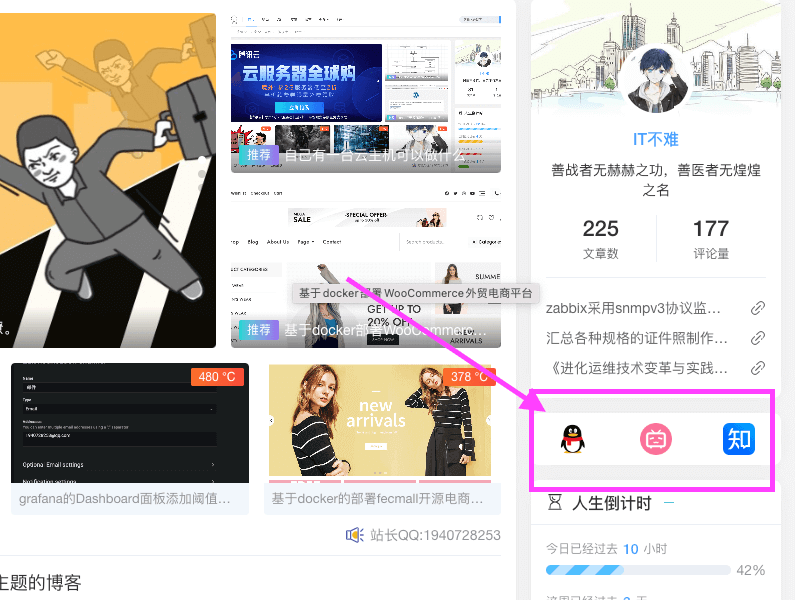
通过手机访问 博客 ,发现在手机浏览器模式下,有一些自己定义的页面和推荐的网站布局不友好。索性加了个判断在手机模式下不显示这些不友好的标签。
实现
<!-- 查找 joe_header__slideout-menu 标签 -->
<!-- 页面 -->
<ul class="slides panel-body">
<?php foreach ($pages->stack as $item) : ?>
<?php if (in_array($item['title'], array('美图', '服务', '微语', '留言', '邻居', '我的足迹', '本站统计', '版本历史'))): ?>
<li>
<a class="link <?php echo $this->is('page', $item['slug']) ? 'current' : '' ?>" href="<?php echo $item['permalink'] ?>" title="<?php echo $item['title'] ?>"><?php echo $item['title'] ?></a>
</li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
<!-- 推荐 -->
<ul class="slides panel-body">
<?php foreach ($custom as $item) : ?>
<?php if (in_array($item['title'], array('M商城', '网址导航'))): ?>
<li>
<a class="link" href="<?php echo $item['url'] ?>" target="_blank" rel="noopener noreferrer nofollow"><?php echo $item['title'] ?></a>
</li>
<?php endif; ?>
<?php endforeach; ?>
</ul>










评论 (0)