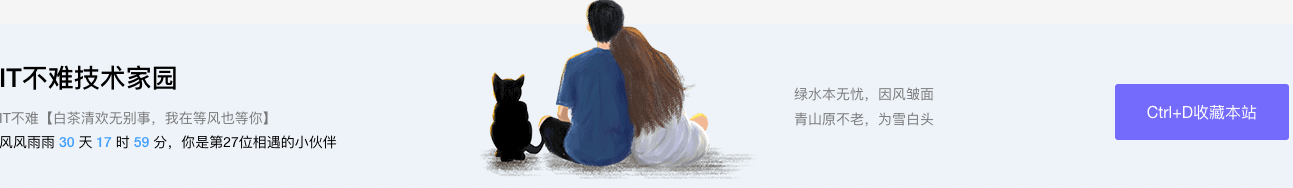
最终效果

实现步骤
修改Joe主题的footer.php文件
- 文件路径
usr/themes/Joe/public/footer.php 在文件最底部添加如下内容
<!-- 好久不见 --> <div class="chenyuyc"> <div class="footer-fav"> <div class="container"> <div class="fl site-info"> <h2><a href="https://itbunan.xyz" target="_blank">IT技术家园</a></h2> <div class="site-p"> <p>IT不难【白茶清欢无别事,我在等风也等你】</p> <!--<p><a href="javascript:;" id="chenyutime">风风雨雨N年,你是第N位相遇的小伙伴</a></p>--> <p><?php if ($this->options->JBirthDay) : ?> <div class="item run"> <span>风风雨雨 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分,你是第<?php echo theAllViews();?>位相遇的小伙伴</span> </div> <?php endif; ?> </p> </div> </div> <div class="fr site-fav"> <a href="https://itbunan.xyz" class="btn btn-fav btn-orange">Ctrl+D收藏本站</a></div> <div class="site-girl"> <div class="girl fl"> <i class="thumb " style="background-image:url(https://cdn.jsdelivr.net/gh/cy-j/chenyu/img/cyxy.png);"></i> </div> <div class="girl-info hide_md"> <h4>绿水本无忧,因风皱面</h4> <h4>青山原不老,为雪白头</h4> </div> </div> </div> </div> </div>在include.php文件中引入css样式
- 文件路径
usr/themes/Joe/public/include.php - 添加内容,和其他link标签放在一起即可
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/cy-j/chenyu@1.6.0/css/cydibu.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/cy-j/chenyu/css/bootstrap-grid.min.css">修改code.php文件,实现功能
- 文件路径
usr/themes/Joe/core/core.php - 在最下方添加内容
//门前大路上,走过一群小伙伴,快来数一数:2,4,6,7,8……
function theAllViews()
{
$db = Typecho_Db::get();
$row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`');
echo number_format($row[0]['SUM(VIEWS)']);
}Joe主题开启显示建站时间
主题"全局设置"内开启
本文参考:
罗小黑博客





评论 (0)