前言
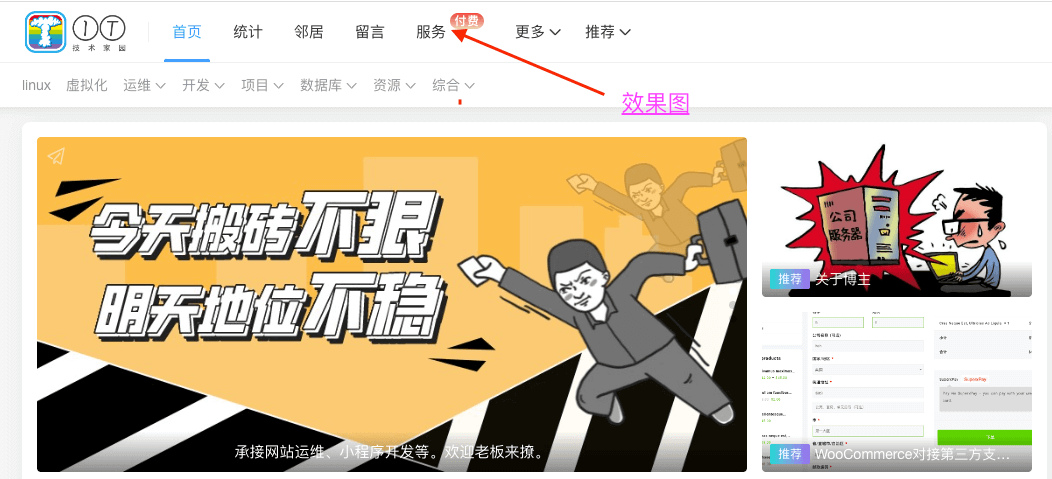
Joe主题是一款非常优秀的主题。使用了一段时间,真是太爱了。我在浏览别人的网站的时候发现有的标签有一个小的角标,用来标注重点。自已也想弄一个,一顿折腾,终于搞出来了,特此记录。
Joe项目地址
制作方法
.ff-red {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #eb4444 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
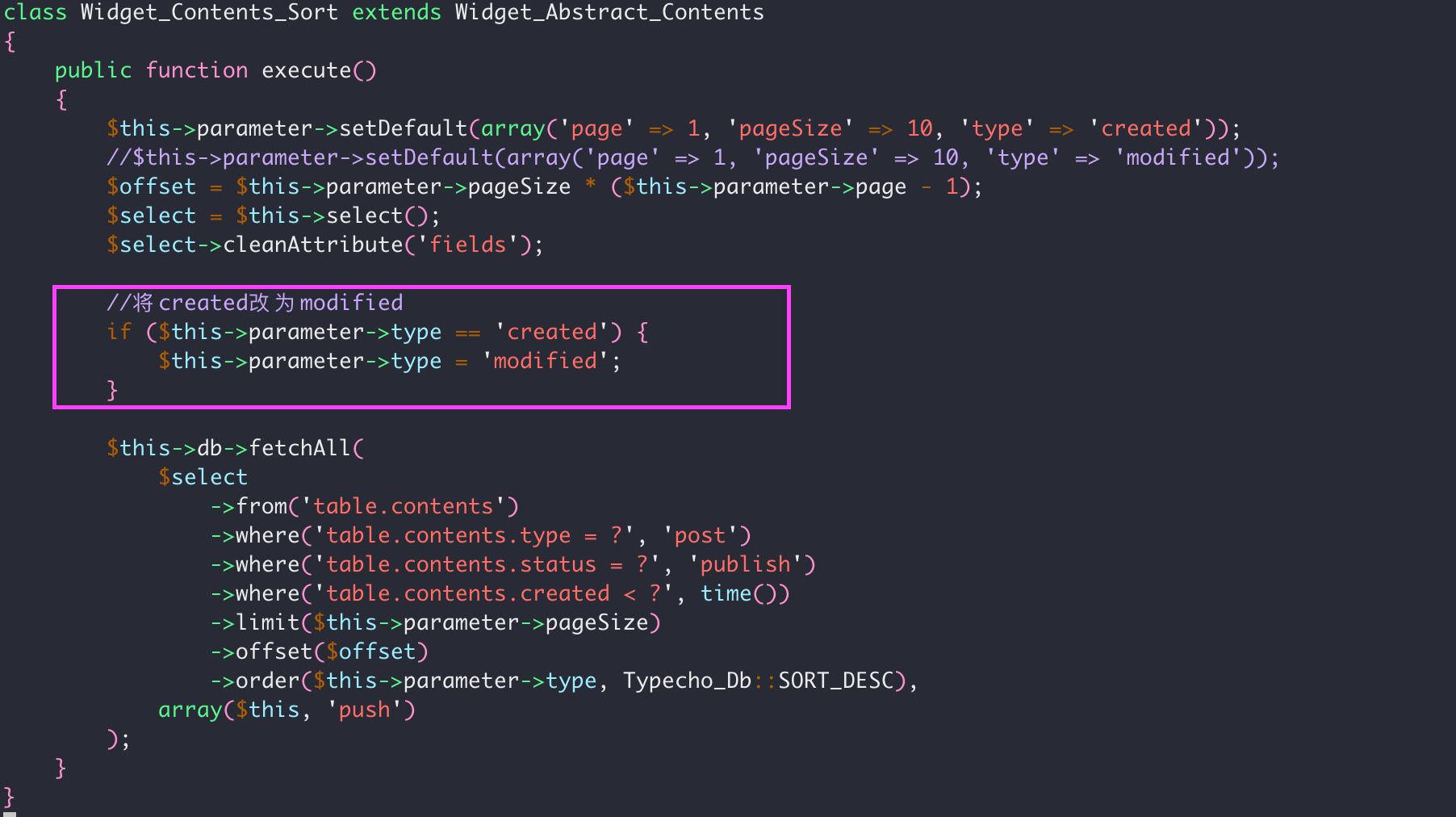
/*
路径: usr/themes/Joe/public/header.php
找到导航栏位置,修改代码
*/
<?php foreach (array_slice($pages->stack, 0, $this->options->JNavMaxNum) as $item) : ?>
<a class="item <?php echo $this->is('page', $item['slug']) ? 'active' : '' ?>" href="<?php echo $item['permalink'] ?>" title="<?php echo $item['title'] ?>"><?php echo $item['title'] ?>
<?php if ($item['title'] == '服务') : ?>
<span class="ff-red">付费</span>
<?php endif; ?>
</a>
<?php endforeach; ?>










这个给了我灵感,结果我自己折腾半天整出个更简单的,只需要修改自定义JS就可以了
https://fostmar.online/archives/577/
大佬帮忙看看不表情表情
实现了就好,我现在不咋折腾这个了。
这个给了我灵感,结果我自己折腾半天整出个更简单的,只需要修改自定义JS就可以了

https://fostmar.online/archives/577/
大佬帮忙看看不
为什么没用呢