前言
woocommerce的订单详情页展示的信息有限。改造一下代码,以展示更多的信息。
代码
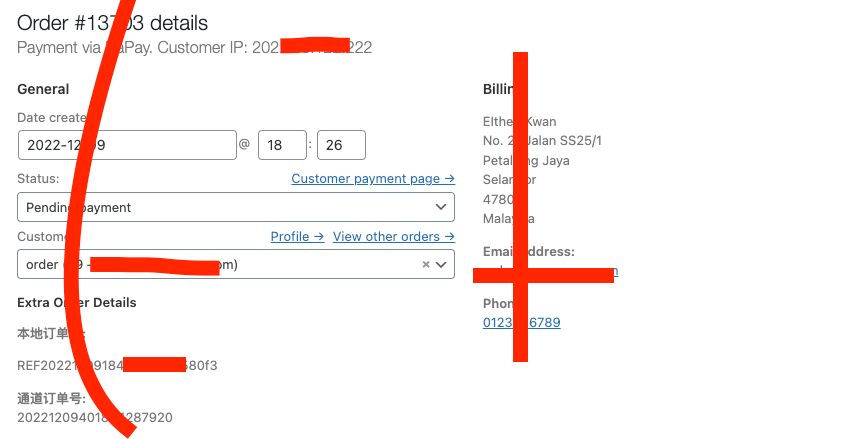
订单详情页
添加本地订单号和平台订单号
// 路径:wp-content/themes/razzi/functions.php
// 在管理员后台订单详细页面也显示一下
add_action( 'init', 'twentytwentyfour_pattern_categories' );
// 在管理员后台订单详细页面也显示一下
add_action( 'woocommerce_admin_order_data_after_order_details', 'brain_display_order_data_in_admin' );
function brain_display_order_data_in_admin( $order ){ ?>
<div class="order_data_column">
<h4><?php _e( 'Extra Order Details', 'woocommerce' ); ?></h4>
<?php
global $wpdb;
$order_extra_info = $wpdb->get_row("SELECT * FROM {$wpdb->prefix}qeaepay_data WHERE order_id = '".$order->get_id()."'");
echo '<p><strong>' . __( '本地订单号' ) . ':</strong></p>';
echo '<p>' . $order_extra_info->mref . '</p>';
echo '<p><strong>' . __( '通道订单号' ) . ':</strong> ' . $order_extra_info->sref . '</p>';
?>
</div>
<?php }
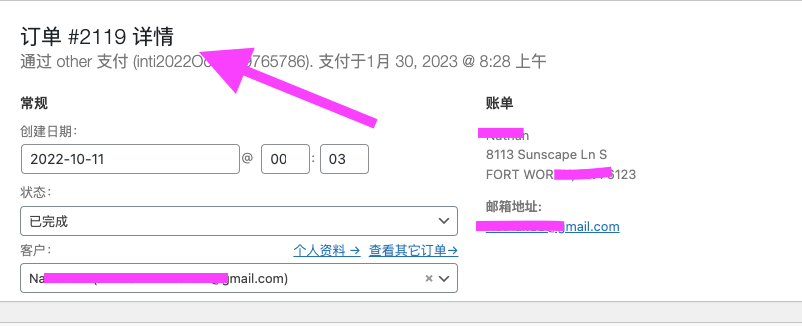
修改副标题信息,所有支付方式都类似PayPal方式展示
//wp-content/plugins/woocommerce/includes/admin/meta-boxes/class-wc-meta-box-order-data.php
//194行
if ( $payment_method ) {
...
}
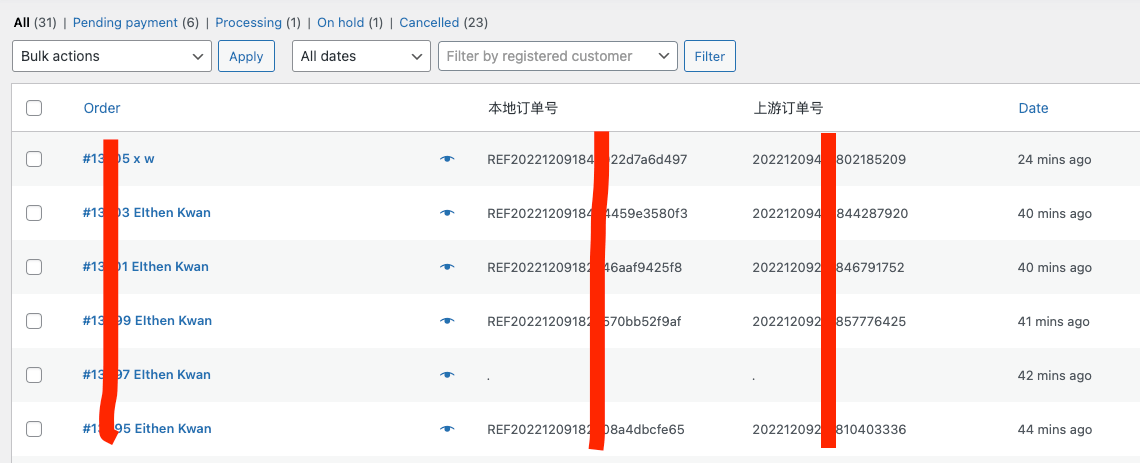
订单列表页
// 路径:wp-content/themes/razzi/functions.php
// 添加2列自定义标题 ,放在订单列的后面
add_filter( 'manage_edit-shop_order_columns', 'custom_shop_order_column', 20 );
function custom_shop_order_column($columns){
$reordered_columns = array();
foreach( $columns as $key => $column){
$reordered_columns[$key] = $column;
if( $key == 'order_number' ){
$reordered_columns['custom_column1'] = __( '本地订单号','theme_domain');
$reordered_columns['custom_column2'] = __( '上游订单号','theme_domain');
}
}
return $reordered_columns;
}
//为列指定元数据
add_action( 'manage_shop_order_posts_custom_column' , 'custom_orders_list_column_content', 20, 2 );
function custom_orders_list_column_content( $column, $post_id ){
global $wpdb;
$order_extra_info = $wpdb->get_row("SELECT * FROM {$wpdb->prefix}superxpay_rapay_data WHERE orderid = '".$post_id."'");
switch ( $column ){
case 'custom_column1' :
if(!empty($order_extra_info))
echo $order_extra_info->ref;
else
echo '<small><em>.</em></small>';
break;
case 'custom_column2' :
if(!empty($order_extra_info))
echo $order_extra_info->ordercode;
else
echo '<small><em>.</em></small>';
break;
}
}












评论 (0)