前言
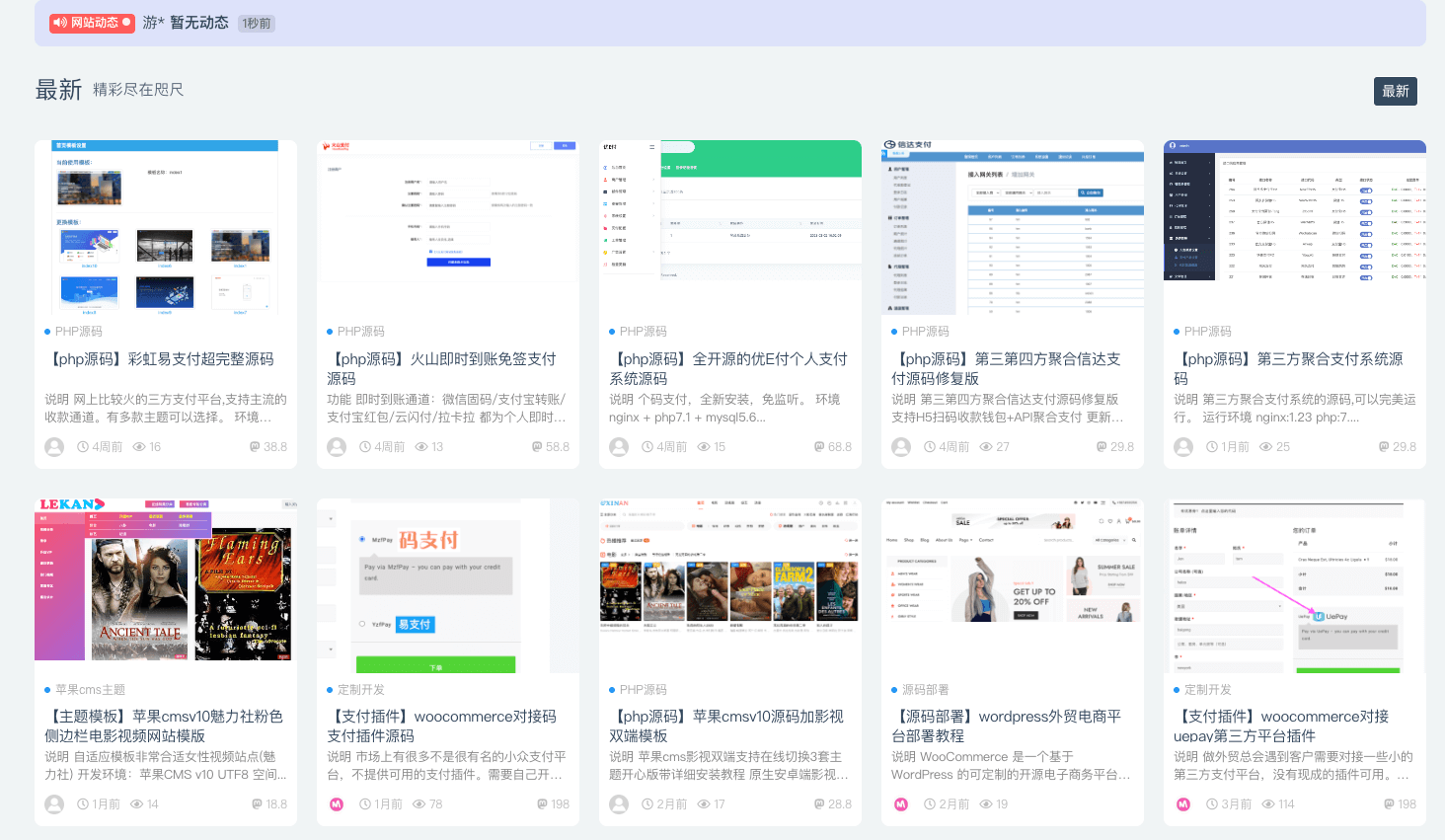
一直想做一个虚拟资源商城,最近选择了日主题(RiPro-V2)是看到第一眼就非常喜欢。具体就不介绍了,可以自己看官网介绍。花了一段时间终于部署好了,特此记录部署过程。
【官网】RiPro-V2主题
部署
首先部署lnmp环境,然后下载最新的wordpress版本,最后上传RiPro-V2主题并配置。
lnmp架构部署
【参考】 基于docker部署wordpress外贸电商平台
RiPro-V2主题
伪静态和固定链接
nginx.conf 配置
server {
listen 82;
server_name 0.0.0.0;
root /www/web/wordpress/;
server_tokens off;
include none.conf;
index index.php index.html index.htm;
access_log /www/web_logs/store_access.log wwwlogs;
error_log /www/web_logs/store_error.log notice;
client_max_body_size 50m;
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
include fcgi.conf;
fastcgi_buffers 8 4K;
fastcgi_buffer_size 4K;
}
location ~* \.(eot|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}
# 伪静态
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 30d;
}
location ~ .*\.(js|css)?$ {
expires 12h;
}
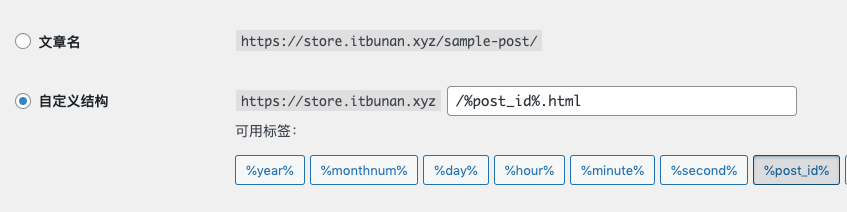
}- 设置->固定链接->自定义结构
安装插件
- Widget Importer & Exporter //导入和导出小工具,首页模块设置
- Regenerate Thumbnails //缩略图重新生成插件
- WP-Sweep //数据库清理维护插件
- Pure Highlightjs //代码高亮
主题配置
【官方配置文档】 主题介绍 · RiPro-V2主题文档 · 看云
- 后台->外观->小工具
- 启用商城和会员中心
- 微信内关闭商城和付费功能
- 自定义订单名:M商城自助充值
- 站内币名称:M豆
- 游客购买有效7天
FAQ
PHP启用swoole.so扩展
# 手动安装
docker exec -it myblog_php_1 bash
apt-get update
apt-get install build-essential
pecl install swoole
# 主题官方资源
cd /usr/local/lib/php/extensions/no-debug-non-zts-20190902/
wget https://business.swoole.com/static/loader2.2.0/swoole_loader74.so
# 修改php.ini配置
extension=swoole.so重定向次数过多
# 因为本站架构为前端 nginx 启用https 代理后端 http 模式
# 后台将网站所有链接改为 https
# 修改 wp-config.php,新增配置
$_SERVER['HTTPS'] = 'on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);普通用户登录抱错
普通用户通过wordpress默认后台登录抱错,页面空白。
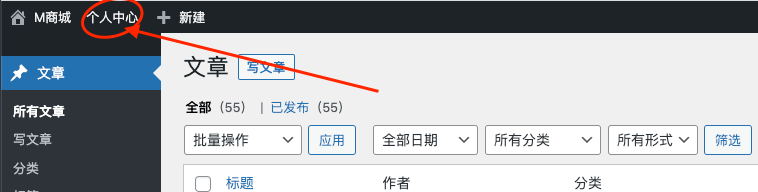
管理后台添加跳转个人中心菜单
/*
* 编辑文件:wp-content/themes/ripro-v2/functions.php
* 添加一个简单的菜单
* 自行修改 'title' 和 'href' 的值
*/
function custom_adminbar_menu( $meta = TRUE ) {
global $wp_admin_bar;
if ( !is_user_logged_in() ) { return; }
if ( !is_super_admin() || !is_admin_bar_showing() ) { return; }
$wp_admin_bar->add_menu( array(
'id' => 'custom_menu',
'title' => __( '个人中心' ),
'href' => '/user',
));
}
add_action( 'admin_bar_menu', 'custom_adminbar_menu', 50 );
/* add_action # 后面的数字表示位置:
10 = 在 Logo 的前面
15 = 在 logo 和 网站名之间
25 = 在网站名后面
100 = 在菜单的最后面
*/











评论 (0)