前言
vue2.0+Laravel7商城电商解决方案,完全前后端分离,免费开源可商用,H5商城电商平台,微信小程序商城电商平台;支持网站、PWA、H5、微信小程序,支付宝小程序、百度小程序、字节跳动小程序、安卓、IOS等等。
部署
准备资源
- 一台vps主机
- 一个域名
准备一个域名,并解析到vps公网地址。本文用下方域名测试
www.shoptest.com
系统初始化
- 包括设置yum源
- 安装基础软件包
- 修改系统限制
- 优化history命令记录
- 内核优化
- 安全设置
- 时区同步
- 登录欢迎语设置
- 安装docker和docker-compose
参考文章 docker和docker-compose一键安装脚本
部署DSShop
获取源码
- 获取DSShop最新源码: 最新版下载地址
- 基于docker的lnmp项目配置文件:
解压到指定目录
mkdir -p /opt/lnmp/app/dsshop/ && cd /opt/lnmp/app/dsshop/
unzip DSShop单店铺TP框架开源商城B2C源码V3.0.7版.zip
#更改目录权限
useradd -u 1010 www-data -s /usr/sbin/nologin
chown -R www-data /opt/lnmp/app/dsshop/nginx配置
# Appadmin
server {
listen 80;
server_name www.shoptest.com; #改成自己的域名
root /www/web/dsshop/public/; #项目目录,在app目录下
server_tokens off;
include none.conf;
index index.php index.html index.htm;
access_log /www/web_logs/access.log wwwlogs;
error_log /www/web_logs/error.log notice;
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
include fcgi.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 30d;
}
location ~ .*\.(js|css)?$ {
expires 12h;
}
}启动服务
cd /opt/lnmp/ && docker-compose up -d创建数据库并授权
#登录
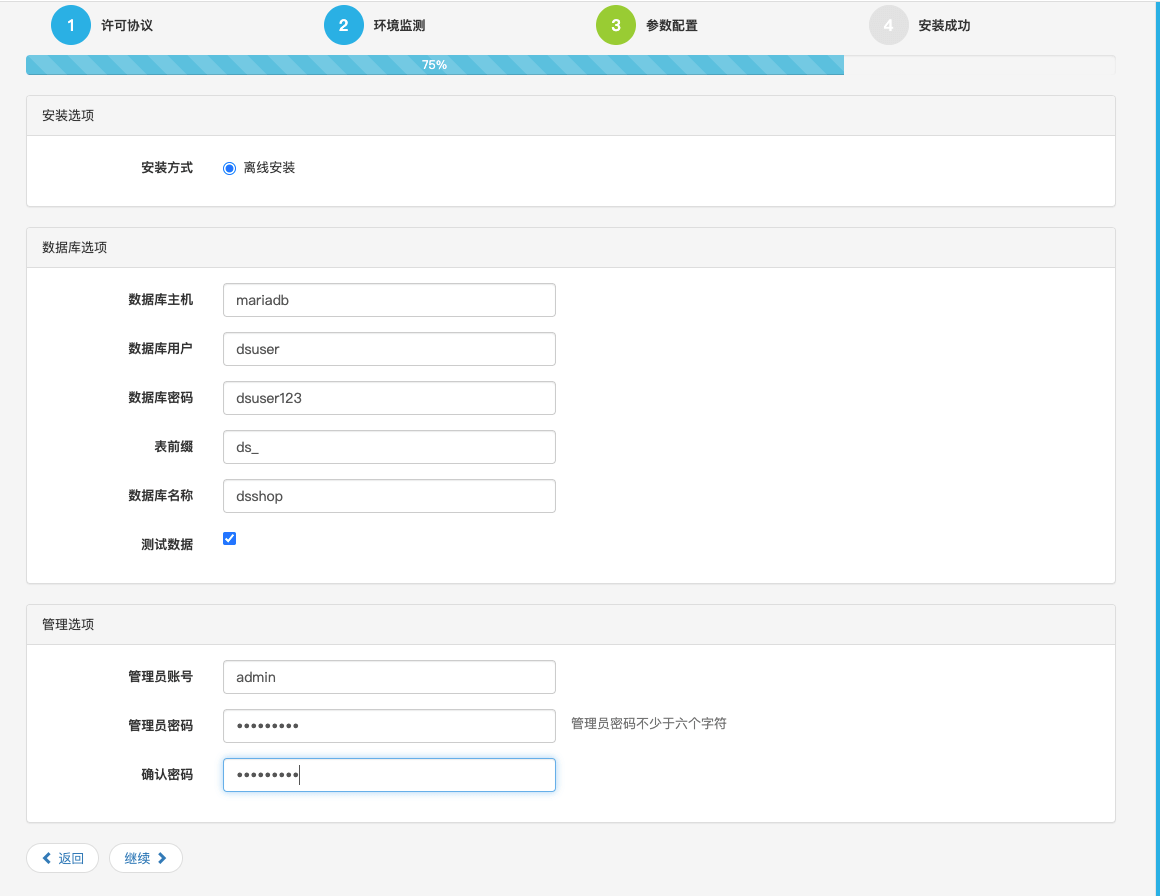
mysql -uroot -pmariadb@123 -h 127.0.0.1CREATE DATABASE `dsshop` DEFAULT CHARACTER SET utf8 COLLATE utf8_bin;
create user 'dsuser'@'%' IDENTIFIED BY 'dsuser123';
grant all privileges on dsshop.* to 'dsuser'@'%';
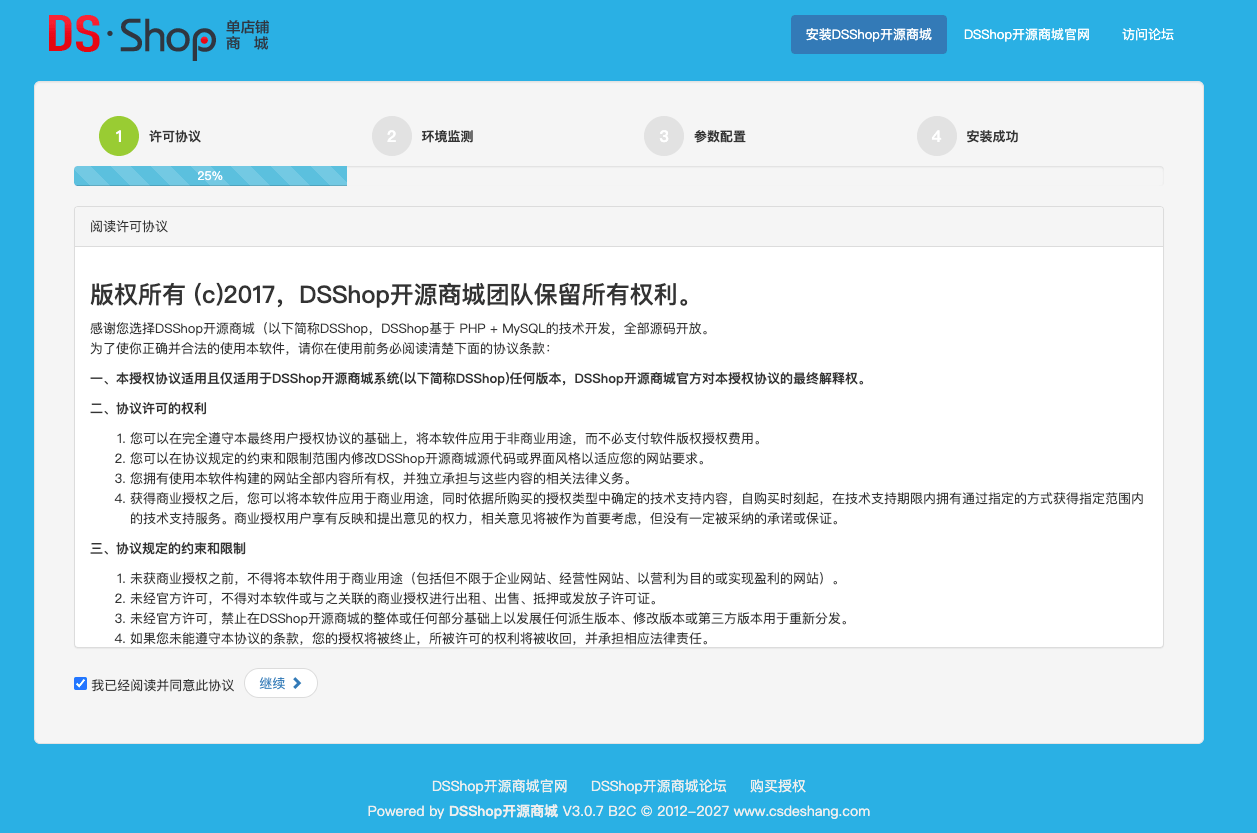
flush privileges;通过web访问,并安装
配置域名解析,然后通过浏览器访问,按照提示安装
http://www.shoptest.com/
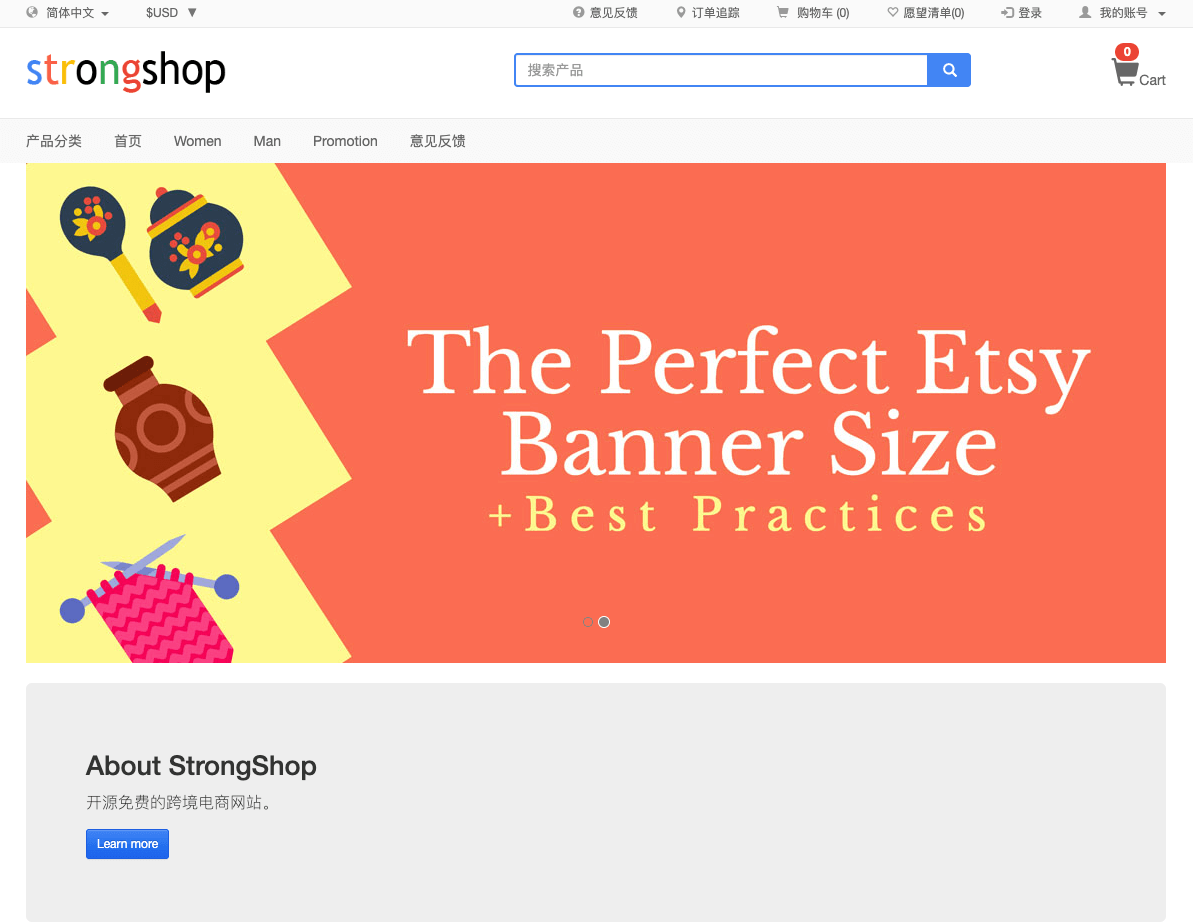
前台访问
FAQ
无法创建配置文件,安装失败
启用bcmath
docker exec -it lnmp_php_1 bash
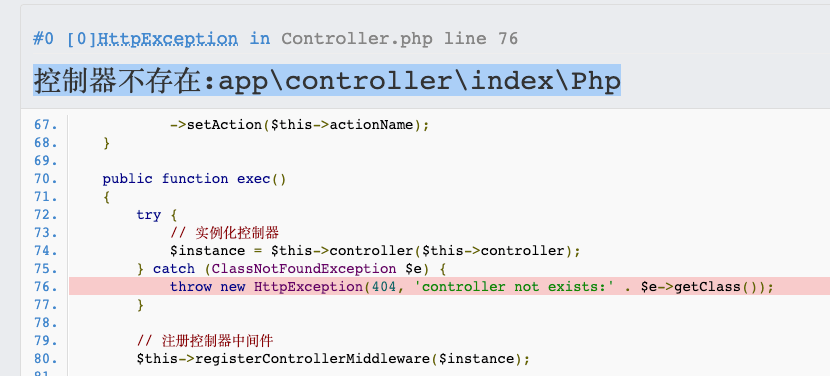
docker-php-ext-install -j$(nproc) bcmath登陆后台报错
修改nginx配置
# Appadmin
server {
listen 80 default;
server_name shop.test.com;
return 301 https://$host:443$request_uri;
}
server {
listen 443 ssl;
server_name shop.test.com;
root /www/web/dsmall/public/;
index index.html index.htm index.php;
access_log /www/web_logs/access.log wwwlogs;
error_log /www/web_logs/error.log notice;
server_tokens off;
ssl_certificate /etc/nginx/certs/shop.hongboxinhua.com_ssl.crt;
ssl_certificate_key /etc/nginx/certs/shop.hongboxinhua.com_ssl.key;
ssl_protocols TLSv1.2 TLSv1.3;
#error_page 404 /404.html;
#location = /404.html {
# return 404 'Sorry, File not Found!';
#}
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
# root /usr/share/nginx/html; # windows用户替换这个目录
#}
location / {
try_files $uri @rewrite;
}
location @rewrite {
set $static 0;
if ($uri ~ \.(css|js|jpg|jpeg|png|gif|ico|woff|eot|svg|css\.map|min\.map)$) {
set $static 1;
}
if ($static = 0) {
rewrite ^/(.*)$ /index.php?s=/$1;
}
}
#location ~ /Uploads/.*\.php$ {
# deny all;
#}
location ~ \.php/ {
if ($request_uri ~ ^(.+\.php)(/.+?)($|\?))
fastcgi_pass php:9000;
include fastcgi_params;
fastcgi_param SCRIPT_NAME $1;
fastcgi_param PATH_INFO $2;
fastcgi_param SCRIPT_FILENAME $document_root$1;
}
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_param HTTPS on; # 启用 HTTPS 协议
fastcgi_param HTTP_X_FORWARDED_PROTO https; # 设置 X-Forwarded-Proto 头部为 https
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 30d;
}
location ~ .*\.(js|css)?$ {
expires 12h;
}
location ~ /\.ht {
deny all;
}
}













这篇文章写的真不错,真详细,点个赞。