前言
又一个信用卡接口的对接需求,对接wordpress的woocommerce独立站
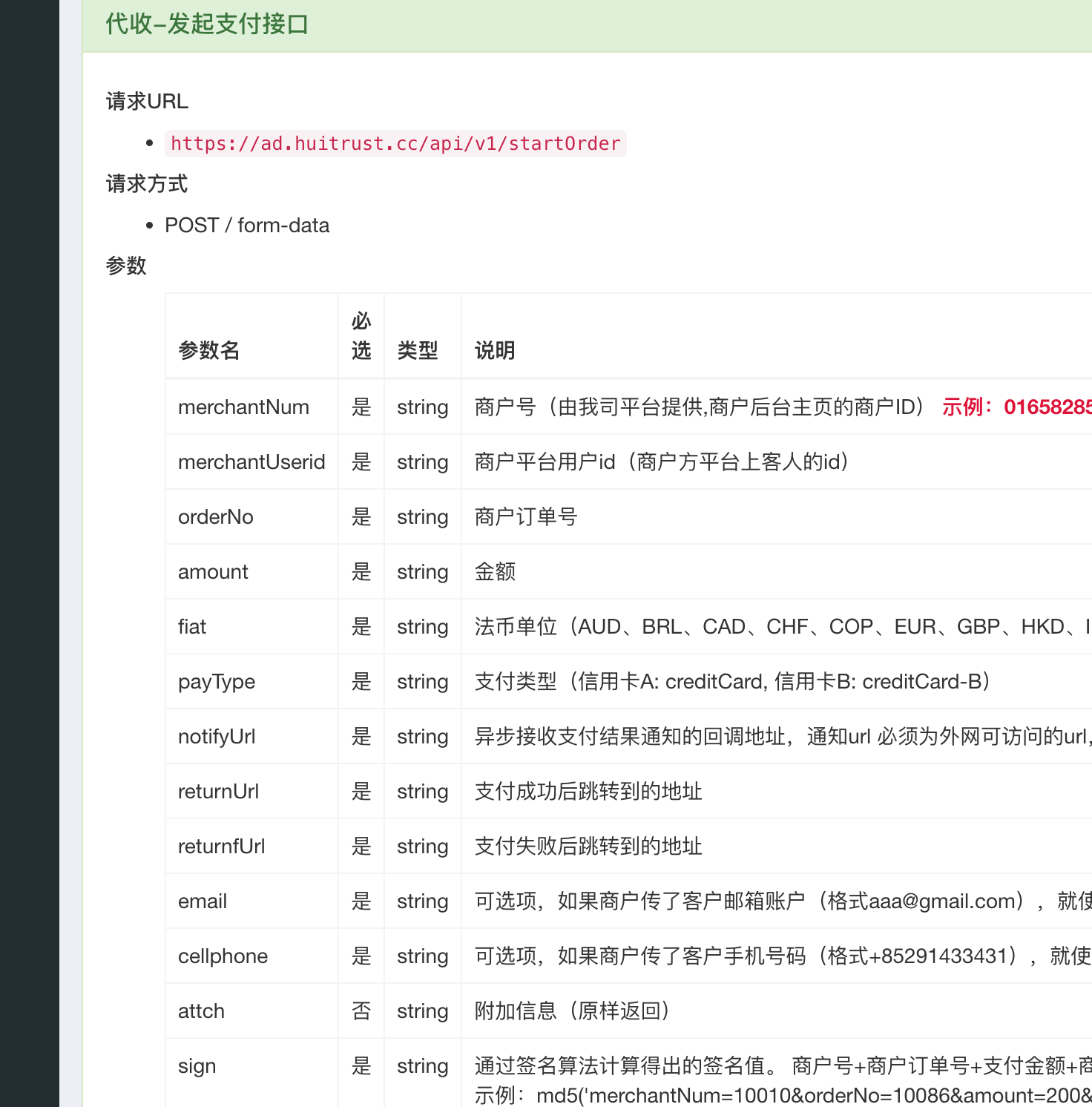
接口参数
接口参数一般由上游的api文档提供,每个通道之前有细微区别。
核心代码
主要功能逻辑都是一样的,组织订单参数->签名->提交->跳转返回结果中的支付链接->支付->处理支付结果->返回。
组织参数
//构造提交参数
$Body = array(
"merchantNum" => $MerchantNo,
"merchantUserid" => $customer_name,
"orderNo" => $mref,
"amount" => $amountcents,
"fiat" => $currency_code,
"payType" => $payType,
"notifyUrl" => WC()->api_request_url( 'wc_huitrust_notify' ), //异步,注意去掉 woocommerce_api_
"returnUrl" => $return_url, //同步回调地址
"returnfUrl" => $return_url, //同步回调地址
"email" => $customer_mail,
"cellphone" => $customer_phone,
"attach" => "",
);
签名
$checksum = md5('merchantNum='. $MerchantNo . '&orderNo=' . $mref . '&amount=' . $amountcents . '&keys=' . $private_key);
$Body["sign"] = $checksum;
提交
//构建提交变量
$args = array(
'timeout' => 45,
'redirection' => 5,
'httpversion' => '1.0',
'blocking' => true,
'body' => $Body,
);
$postRequest = wp_remote_post($gateway_api, $args);
跳转
if ($respj['code'] === 200) {
$PayUrl = $respj['data']['payUrl'];
} else {
throw new Exception("Unable to create order code (" . $respj['msg'] . ")");
}
$query = "insert into {$wpdb->prefix}huitrust_data (ref, ordercode, email, orderid, total_cost, currency, order_state, timestamp) values ('". $mref . "', '0', '". $customer_mail . "','" . $order_id . "','" . $amountcents . "', '" . $currency_code . "', 'I', now())";
$wpdb->query($query);
wc_enqueue_js('
setInterval(function(){
$.blockUI({
message: "' . esc_js(__('Thank you for your order. We are now redirecting you to huitrust.cc to make payment.', 'huitrust-for-woocommerce')) . '",
baseZ: 99999,
overlayCSS:
{
background: "#fff",
opacity: 0.6
},
css: {
padding: "20px",
zindex: "9999999",
textAlign: "center",
color: "#555",
border: "3px solid #aaa",
backgroundColor:"#fff",
cursor: "wait",
lineHeight: "24px",
}
});
var start = new Date().getTime();
while (new Date().getTime() < start + 3000);
document.getElementById("submit_huitrust_payment_button").click();
},1000);
');
return
'<div>'."\n".
'<a class="button alt" id="submit_huitrust_payment_button" href="'.$PayUrl.'">'.__('Pay Now', 'huitrust-for-woocommerce').'</a>'."\n".
'<a class="button cancel" href="'.$order->get_cancel_order_url().'">'.__('Cancel', 'huitrust-for-woocommerce').'</a>'."\n".
'</div>'
;
}
异步通知
function check_huitrust_ipn_response()
{
global $woocommerce, $wpdb;
if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_huitrust_notify/i", $_SERVER['REQUEST_URI'])) {
$response = file_get_contents("php://input");
error_log(__METHOD__ . PHP_EOL .print_r($response, true));
if ( $response ) {
$respj = json_decode($response, true, 512, JSON_BIGINT_AS_STRING);
$private_key = html_entity_decode($this->huitrust_merchantkey);
$statustr = $this->huitrust_processing;
$checksum = md5('state='. $respj['state'] . '&merchantNum=' . $respj['merchantNum'] . '&orderNo=' . $respj['orderNo'] . '&amount' . $respj['fiatAmount'] . '&keys=' . $private_key);
//error_log($checksum);
//error_log($respj['sign']);
if ($checksum == $respj['sign']) {
$tm_ref = $respj['orderNo'];
$check_query = $wpdb->get_results("SELECT orderid,order_state FROM {$wpdb->prefix}huitrust_data WHERE ref = '".addslashes($tm_ref)."'", ARRAY_A);
$check_query_count = count($check_query);
//error_log("SELECT orderid,order_state FROM {$wpdb->prefix}huitrust_data WHERE ref = '".addslashes($tm_ref)."'");
//error_log($check_query_count);
if( $check_query_count >= 1 ) {
if($check_query[0]['order_state'] == 'I' && $respj['state'] == '1') {
$query = "update {$wpdb->prefix}huitrust_data set order_state='C', ordercode=" . $respj['platformOrderNo'] . " where ref='".addslashes($tm_ref)."'";
$wpdb->query($query);
$inv_id = $check_query[0]['orderid'];
$order = new WC_Order($inv_id);
$order->update_status($statustr, __('Order has been paid by ID: ' . $respj['platformOrderNo'], 'huitrust-for-woocommerce'));
wc_reduce_stock_levels( $order->get_id() );
add_post_meta( $inv_id, '_paid_date', current_time('mysql'), true );
update_post_meta( $inv_id, '_transaction_id', wc_clean($tm_ref) );
$order->payment_complete(wc_clean($tm_ref));
$woocommerce->cart->empty_cart();
}
}
}
}
//接口返回
exit('{"isSuccess":1}');
}
}
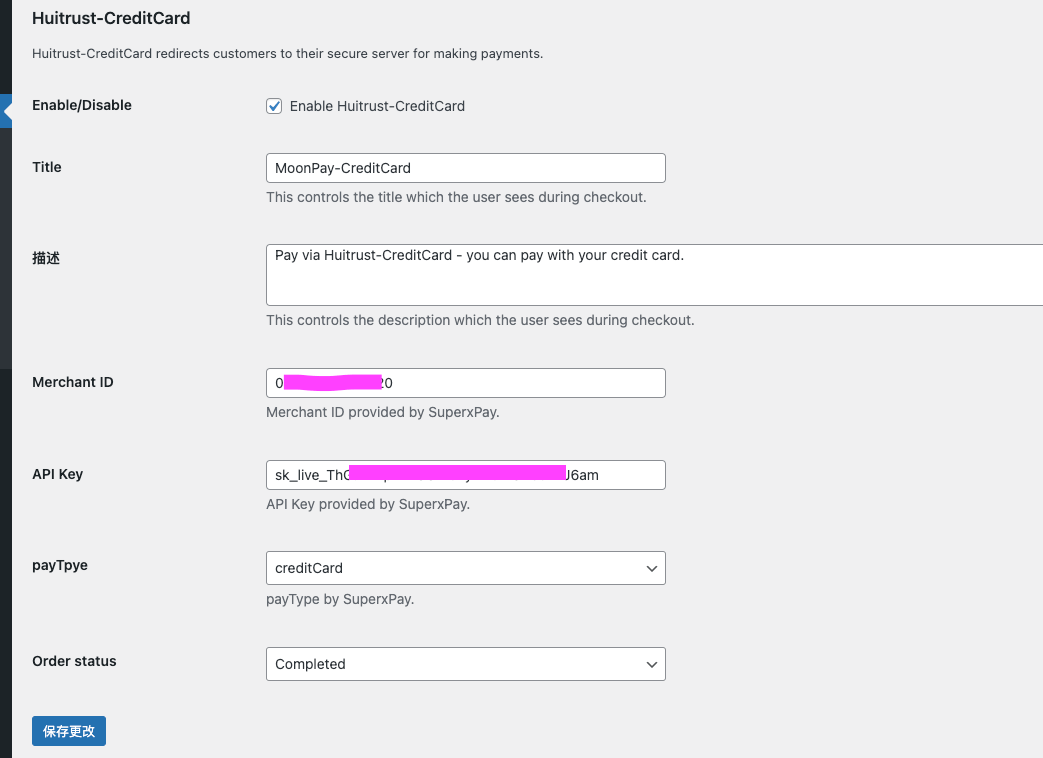
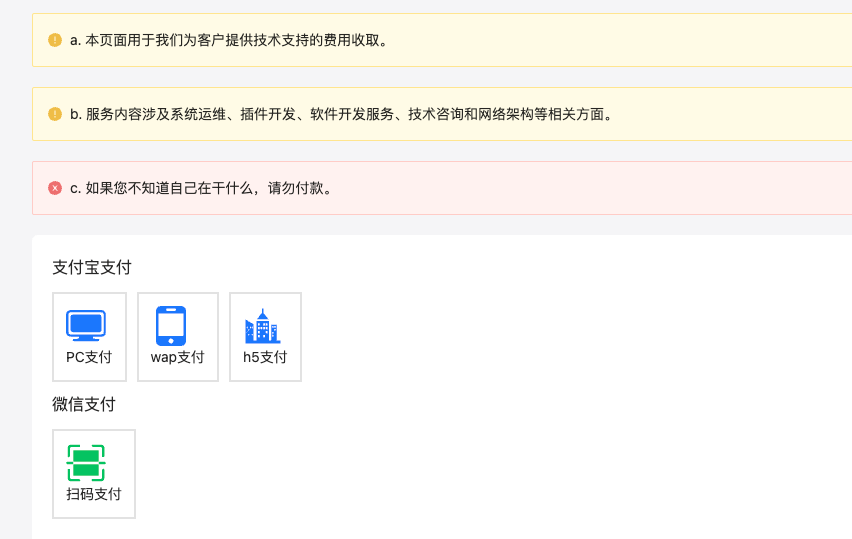
插件设置
在设置页面输入从支付后台获取的账号和密钥。
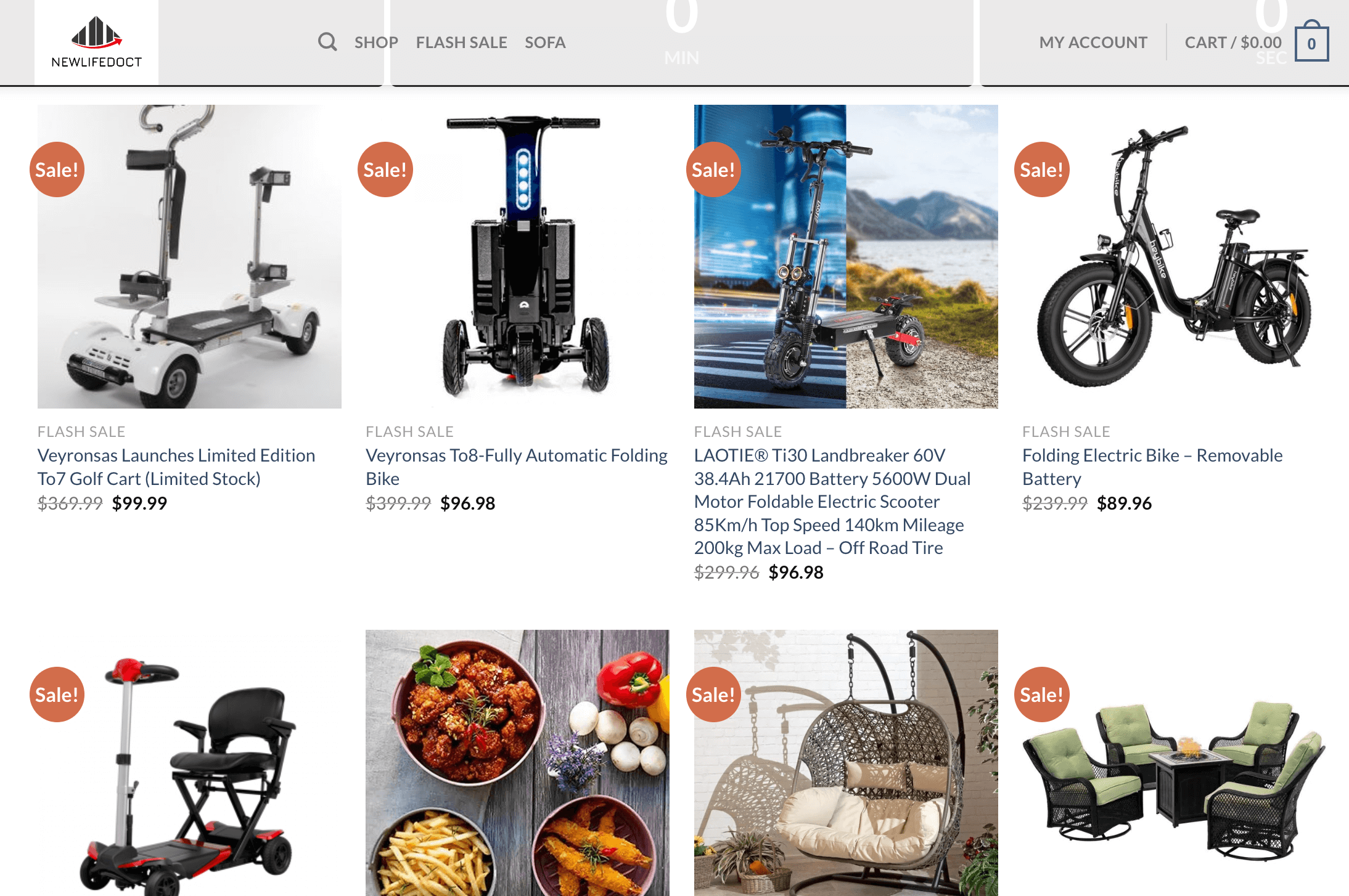
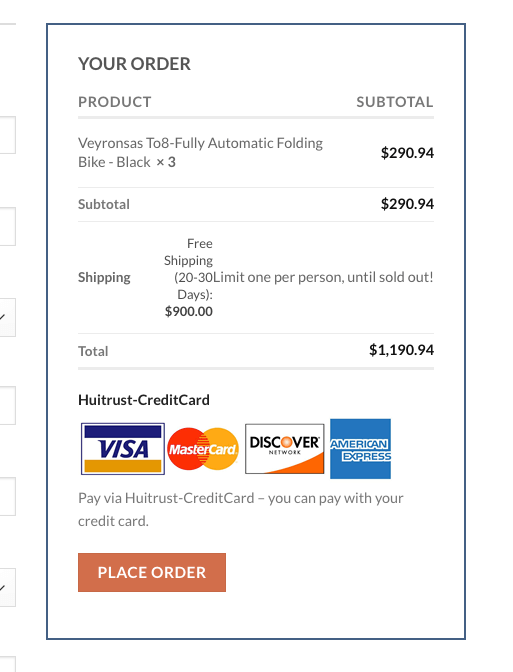
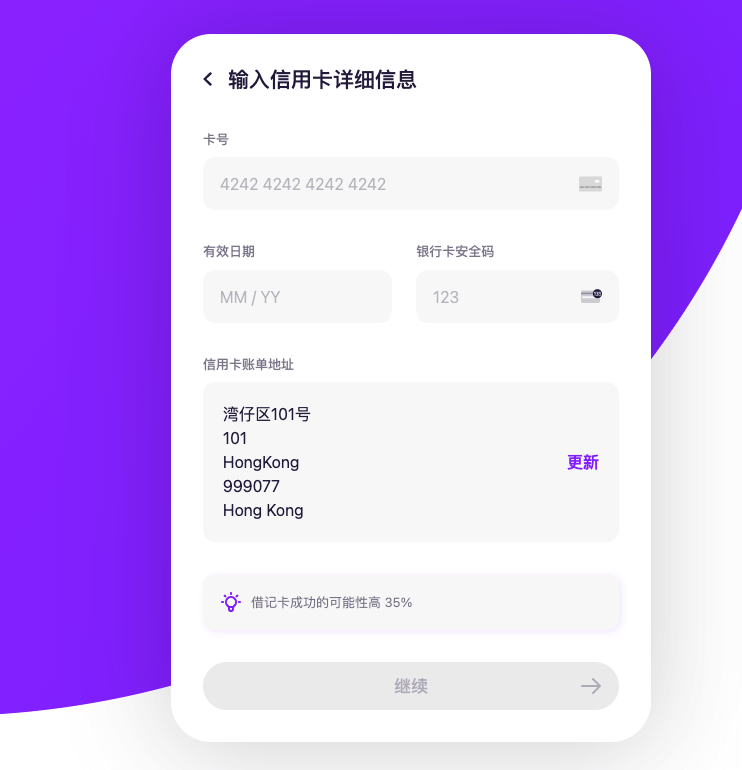
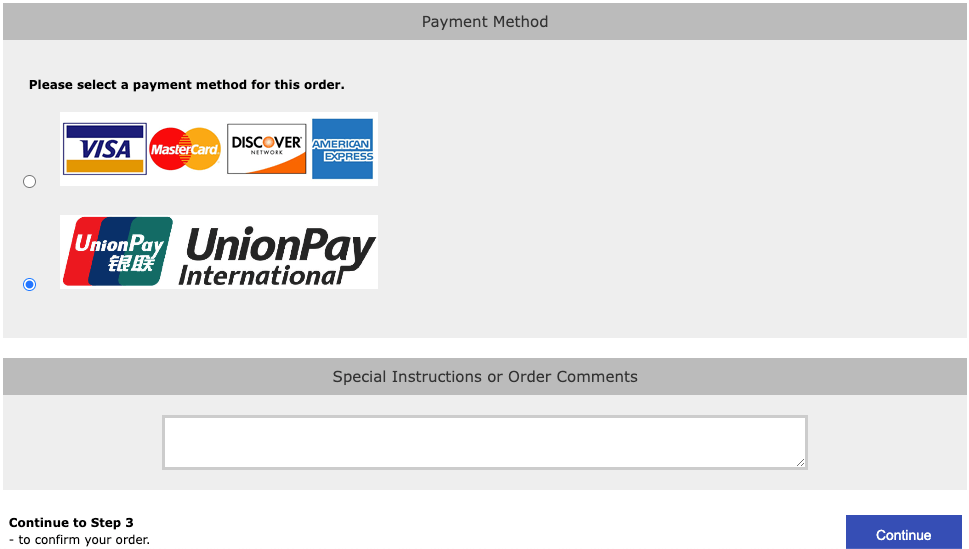
效果
插件启用后,前台下单会看到相应的支付方式。
完整代码获取: 【支付插件】woocommerce对接第三方信用卡支付(moonpay)














评论 (0)