前言
之前开发的系统需要用户自己上传截图用于审核,记录一下Django从前端接收图片到后台保存处理展示的整个过程
核心代码
包括前段上传表单的html代码、数据库模型、接收处理函数、后台展示
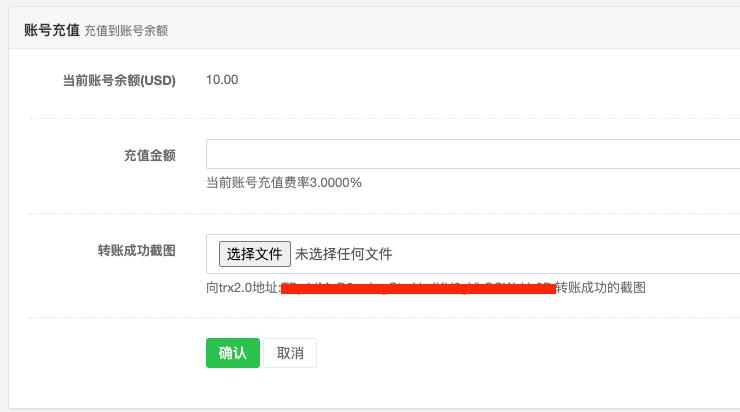
前端上传表单
form表单,需要注意的地方是enctype类型。必须是multipart/form-data。否则后端接收不到数据。
<form class="form-horizontal" action="/customer/recharge/" id="recharge-form" method="post" enctype="multipart/form-data">
<div class="form-group">
<label class="col-sm-2 control-label">当前账号余额(USD)</label>
<div class="col-sm-10">
<p class="form-control-static">{{ user.userprofile.usd_amount }}</p>
</div>
</div>
<div class="hr-line-dashed"></div>
<div class="form-group">
<label class="col-sm-2 control-label">充值金额</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="amount" id="amount" min="100" step='1' max="50000" required> <span class="help-block m-b-none">当前账号充值费率{{user.userprofile.recharge_percent|multiply:100}}%</span>
</div>
</div>
<div class="hr-line-dashed"></div>
<div class="form-group">
<label class="col-sm-2 control-label">转账成功截图</label>
<div class="col-sm-10">
<input type="file" multiple="multiple" class="form-control" name="sucpic" id="sucpic" style="height:40px;" required> <span class="help-block m-b-none">向trx2.0地址:xxxxxxxxxxxx 转账成功的截图</span>
</div>
</div>
<div class="hr-line-dashed"></div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-2">
<button class="btn btn-success" type="submit" >确认</button>
<span class="btn btn-white" onclick="location.reload()">取消</span>
</div>
</div>
</form>
数据库模型
保存到数据库的字段模型
class RechargePic(models.Model):
"""
用户充值截图
"""
id = models.AutoField(primary_key=True)
record = models.ForeignKey(BalanceRecord, on_delete=models.CASCADE)
image = models.ImageField(upload_to='images/')
created_at = models.DateTimeField(verbose_name='创建时间', auto_now_add=True)
class Meta:
verbose_name = '充值成功截图'
verbose_name_plural = verbose_name
def __str__(self):
return f"{self.record.owner.username} - {self.record.id} - {self.record.amount}"
接收处理函数
Django接收前端html提交的表单,并处理表单数据,保存图片。
@login_required(login_url='/customer/login/')
@transaction.atomic
def customer_recharge(request):
"""
用户充值
"""
user = request.user
#提示信息
sta = 0
msg = ''
if request.method == 'POST':
sucpic = request.FILES.get('sucpic')
amount = request.POST.get('amount')
if amount and sucpic:
try:
with transaction.atomic():
# 创建一条待审核充值记录
balancerecord = BalanceRecord.objects.create(
owner=user,
record_type=1,
amount=amount,
status=0,
)
#保存充值截图
rechargepic = RechargePic()
rechargepic.record=balancerecord
rechargepic.image=sucpic
rechargepic.save()
#结果提示
sta = 1
msg = '提交成功,等待管理员审核...'
except Exception as e:
logger.debug(e)
sta = 2
msg = '申请失败, 联系管理员'
content = {
'user': user,
'sta': sta,
'msg': msg,
}
return render(request, 'customer/recharge.html', content)
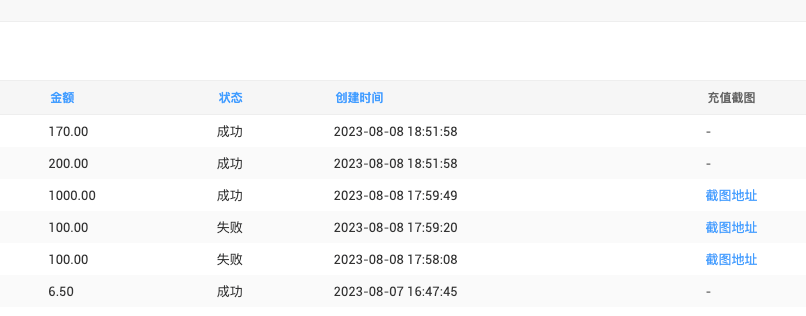
后台数据展示
用户上传的数据后台需要展示,并做出处理。这里指记录图片展示相关的部分
#显示充值结果图
@admin.display(description='充值截图', ordering='')
def show_recharge_pic(self, obj):
rechargepic = RechargePic.objects.get(record_id=obj.id)
if rechargepic:
html_str = '<a href="{img_url}" target="_blank">截图地址</a>'
return format_html(html_str, img_url=rechargepic.image.url)
else:
return
项目设置
要想正常访问图片,还需要设置settings.py
#图片上传访问
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'











评论 (0)