前言
上篇文章分享了如何创建登录页,登录页实际是一个表单提交的过程。本文分享信息的展示,也就是table。拿其中账号余额的变动页面作为示例。
过程
去数据库中查找信息,返回给前端模板渲染
路由配置
customer目录下的urls.py中配置
from django.conf.urls import url
from customer import views
urlpatterns = [
url(r'^login/$', views.customer_login, name='customer'), #登录
url(r'^usertrans/$', views.customer_user_transaction, name='customer'), #账号交易记录
]
模板渲染
模板渲染函数写在目录下的views.py内
@login_required(login_url='/customer/login/')
def customer_user_transaction(request):
"""
账号交易记录
"""
user = request.user
blancerecords = BalanceRecord.objects.filter(owner=user).all()
content = {
'user':user,
'records': blancerecords,
'recard_types': RECORDB_TYPES,
'recard_status': R_STATUS_CHOICES,
}
return render(request, 'usertrans.html', content)
html模板
html模板主要用来调整样式,展示数据
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> - 交易查询</title>
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="shortcut icon" href="{% static 'favicon.ico' %}">
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
<link href="{% static 'css/font-awesome.css' %}" rel="stylesheet">
<link href="{% static 'css/animate.css' %}" rel="stylesheet">
<link href="{% static 'css/style.css' %}" rel="stylesheet">
<!-- Data Tables -->
<link href="{% static 'css/plugins/dataTables/dataTables.bootstrap.css' %}" rel="stylesheet">
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content animated fadeInRight">
<div class="row">
<div class="col-sm-12">
<div class="ibox float-e-margins">
<div class="ibox-title">
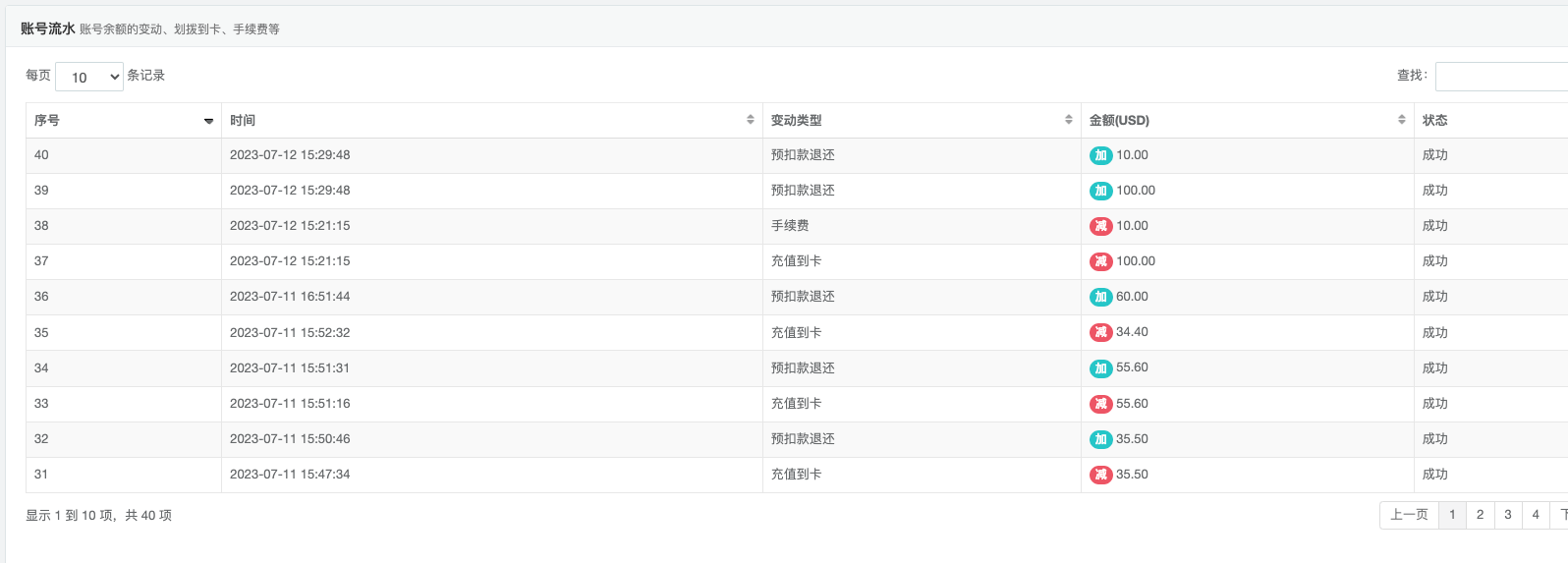
<h5>账号流水 <small>账号余额的变动、划拨到卡、手续费等</small></h5>
</div>
<div class="ibox-content">
<table class="table table-striped table-bordered table-hover dataTables-example">
<thead>
<tr>
<th>序号</th>
<th>时间</th>
<th>变动类型</th>
<th>金额(USD)</th>
<th>状态</th>
</tr>
</thead>
<tbody>
{% for record in records %}
<tr class="{% cycle 'gradeX' 'gradeC' %}">
<td>{{ forloop.counter }}</td>
<td>{{ record.created_at }}</td>
<td class="center">
{% for choice in recard_types %}
{% if record.record_type == choice.0 %}
{{ choice.1 }}
{% endif %}
{% endfor %}
</td>
<td class="center">
{% if record.record_type < 6 %}
<span class="badge badge-info">加</span>
{% else %}
<span class="badge badge-danger">减</span>
{% endif %}
{{ record.amount }}
</td>
<td class="center">
{% for choice in recard_status %}
{% if record.status == choice.0 %}
{{ choice.1 }}
{% endif %}
{% endfor %}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- 全局js -->
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<script src="{% static 'js/plugins/jeditable/jquery.jeditable.js' %}"></script>
<!-- Data Tables -->
<script src="{% static 'js/plugins/dataTables/jquery.dataTables.js' %}"></script>
<script src="{% static 'js/plugins/dataTables/dataTables.bootstrap.js' %}"></script>
<!-- 自定义js -->
<script src="{% static 'js/content.js' %}"></script>
<!-- Page-Level Scripts -->
<script>
$(document).ready(function () {
$('.dataTables-example').dataTable(
{
"order": [[0, 'desc']]
}
);
});
</script>
</body>
</html>










评论 (0)