前沿
最近有一个小的应用需要配套一套管理系统给客户使用。使客户用来管理自己的积分余额,充值和查询历史记录啥的。也没啥其他要求,只想最快速的写出来。就用自己比较熟悉的Django,Django本身带后台给自己用。在写一个稍微好看点的给客户用。找了一大圈,发现了hAdmin。刚刚合适。
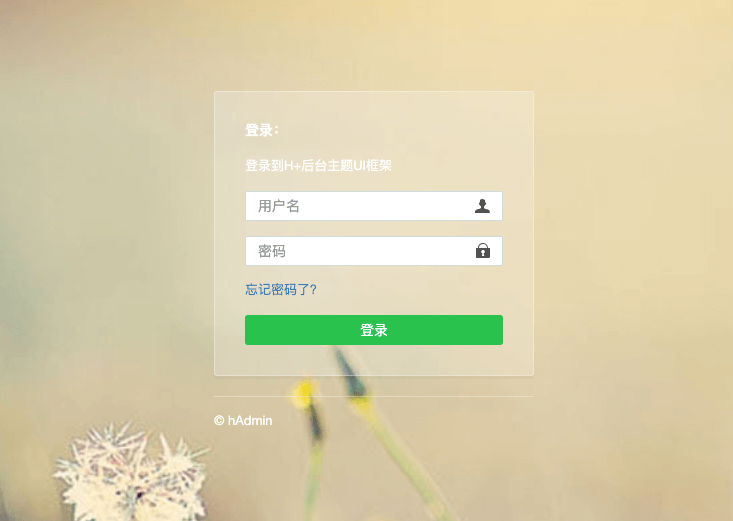
登录页
登录页和注册页是必须的
customer_login
Django项目下将所有属于客户的页面放在一起。创建customer目录。所有函数写在views.py文件内
def customer_login(request):
"""
客户登录页
"""
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
user = authenticate(request, username=username, password=password)
#logger.debug(user)
if user is not None:
if user.userprofile.status == 1:
login(request, user)
# 登录成功后重定向到主页
return redirect('/customer/index/')
else:
error_message = '用户被锁定,联系客服'
return render(request, 'login.html', {'error_message': error_message})
else:
error_message = '用户名或密码错误'
return render(request, 'login.html', {'error_message': error_message})
else:
return render(request, 'login.html')
login.html
模版文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title> - 登录</title>
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="icon" type="image/x-icon" href="{% static 'favicon.ico' %}">
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
<link href="{% static 'css/font-awesome.css' %}" rel="stylesheet">
<link href="{% static 'css/animate.css' %}" rel="stylesheet">
<link href="{% static 'css/style.css' %}" rel="stylesheet">
<link href="{% static 'css/login.css' %}" rel="stylesheet">
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/plugins/layer/layer.min.js' %}"></script>
<!--[if lt IE 9]>
<meta http-equiv="refresh" content="0;ie.html" />
<![endif]-->
<script>
if (window.top !== window.self) {
window.top.location = window.location;
}
</script>
<style>
.layui-layer-dialog .layui-layer-content {
color: #ff0000; /* 设置文字颜色为红色 */
}
</style>
</head>
<body class="signin">
<div class="signinpanel">
<div class="row">
<div class="col-sm-12">
<form method="post" action="">
{% csrf_token %}
<h4 class="no-margins">登录:</h4>
<p class="m-t-md">管理系统</p>
<input id="username" name="username" required type="text" class="form-control uname" placeholder="用户名" />
<input id="password" name="password" required type="password" class="form-control pword m-b" placeholder="密码" />
<a href="/customer/register/">注册一个新账号</a>
<button class="btn btn-success btn-block">登录</button>
</form>
</div>
</div>
<div class="signup-footer">
<div class="pull-left">
© xunika
</div>
</div>
</div>
</body>
<script>
{% if error_message %}
$(document).ready(function() {
layer.msg("{{ error_message|safe }}", { time: 3000 });
});
{% endif %}
</script>
</html>
引用
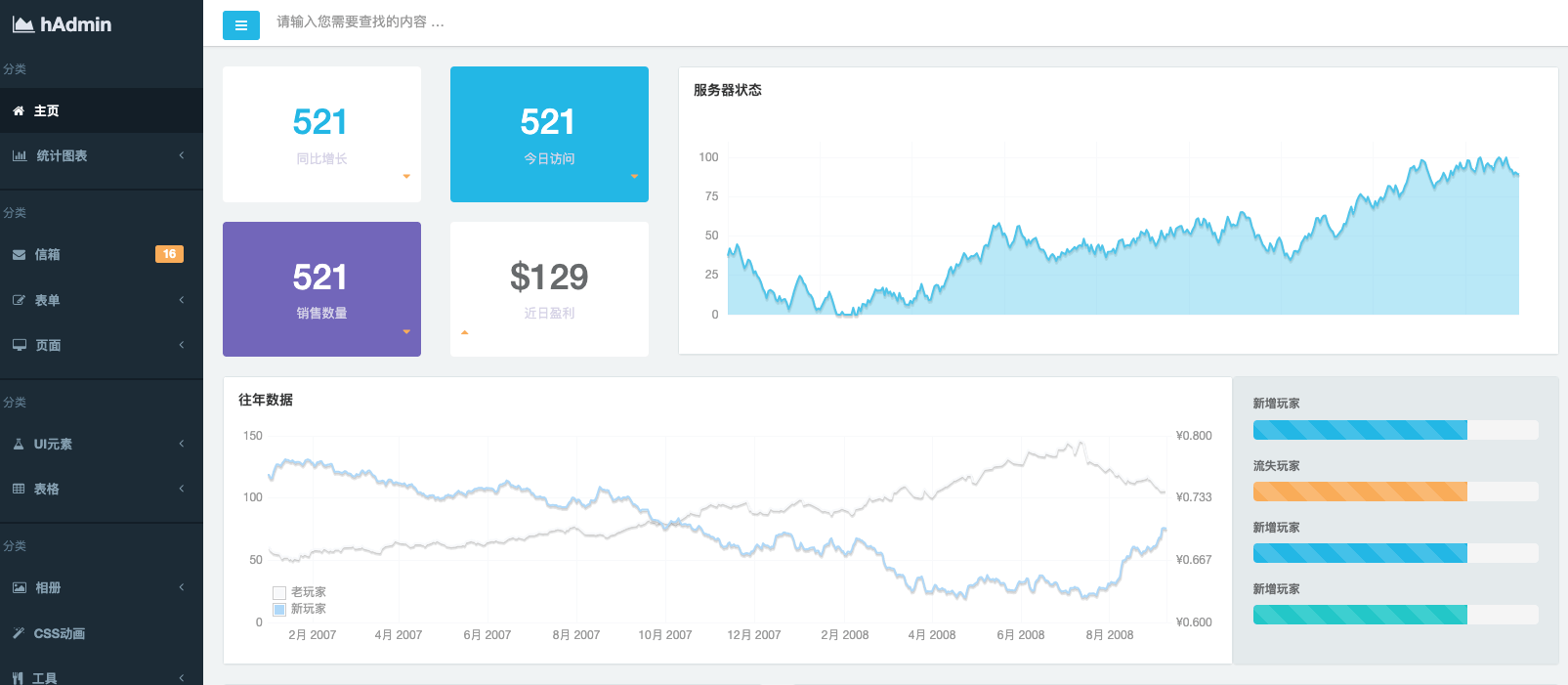
hAdmin响应式后台管理模板
hAdmin响应式后台管理模板基于Bootstrap3.3.6制作,兼容PC端和手机移动端,全套模板,包括注册、登录、仪表盘、统计图表、信箱、表单、页面、UI元素、表格、相册、CSS动画、工具等后台模板页面。











评论 (0)