前言
DaxPay单商户是一套开源支付网关系统,已经对接支付宝、微信支付相关的接口。可以独立部署,提供接口供业务系统进行调用,不对原有系统产生影响, 适用于小型项目或简单收单的场景。本文记录部署测试记录。
核心技术栈
- JDK,1.8+,11版本可以正常使用,但17+版本暂不支持
- SpingBoot, 2.7x
- Redis, 5.x版本以上
- Mysql,5.7.X以上
- Vue,前端框架3.x
项目部署过程
数据库mysql,redis的部署过程略过。可以查阅一下往期的文章。本文主要记录项目代码部署的相关过程。
所有项目代码的地址: 【支付源码】开源免费支付系统DaxPay源码
数据库
创建一个daxpay的数据实例。同时在后端项目中_config/sql目录下找到dax-pay.sql数据库脚本文件,导入daxpay数据库。
# 建库
mysql -uroot -pmariadb@xxx -h 127.0.0.1
CREATE DATABASE `daxpay` DEFAULT CHARACTER SET utf8 COLLATE utf8_bin;
create user 'dpuser'@'%' IDENTIFIED BY 'dpuserxxx';
grant all privileges on daxpay.* to 'dpuser'@'%';
flush privileges;
# 导入demo数据
mysql -udpuser -pdpuserxxx -h 127.0.0.1 daxpay < ./_config/mysql/dax-pay.sqljava环境
利用java和maven打包后端代码,在打包之前修改application.yml内的数据库连接信息。
# java和maven的安装
yum install java-1.8.0-openjdk java-1.8.0-openjdk-devel
wget https://downloads.apache.org/maven/maven-3/3.8.8/binaries/apache-maven-3.8.8-bin.tar.gz
tar xvf apache-maven-3.8.8-bin.tar.gz
mv apache-maven-3.8.8 /usr/local/maven
# maven配置国内源
vim ~/.m2/settings.xml
内容见下面...
# maven版本验证
java -version
mvn -version
# 项目打包
mvn -B clean package -Dmaven.test.skip=true -Dmaven.javadoc.skip=true -Dautoconfig.skipmaven国内源:
<settings>
<mirrors>
<!-- 阿里云镜像 -->
<mirror>
<id>aliyun</id>
<mirrorOf>*</mirrorOf>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
<!-- 华为云镜像 -->
<mirror>
<id>hwcloud</id>
<mirrorOf>*</mirrorOf>
<url>https://mirrors.huaweicloud.com/repository/maven/</url>
</mirror>
<!-- 清华大学镜像 -->
<mirror>
<id>tsinghua</id>
<mirrorOf>*</mirrorOf>
<url>https://mirrors.tuna.tsinghua.edu.cn/maven/</url>
</mirror>
<!-- 中科大镜像 -->
<mirror>
<id>ustc</id>
<mirrorOf>*</mirrorOf>
<url>https://mirrors.ustc.edu.cn/maven/</url>
</mirror>
</mirrors>
</settings>项目启动
项目代码在docker内运行,使用docker-compose.yml管理。docker和docker-compose的安装见往期文章。
构建docker镜像:
# java8基础镜像
FROM registry.cn-hangzhou.aliyuncs.com/mybud/java18:lastest
# 作者信息
MAINTAINER xxm1995@outlook.com
# 时区设置
ENV TZ=Asia/Shanghai
RUN ln -sf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
# 启动命令
ENV JAVA_COMM="-Djava.security.egd=file:/dev/./urandom -Dfile.encoding=UTF-8"
# 启动选项配置
ENV JAVA_OPTS=""
# Agent配置
ENV JAVA_AGENT=""
# 参数配置
ENV JAVA_ARGS=""
# 工作目录
WORKDIR /
# 端口暴露
EXPOSE 9001
# 添加执行jar包
ADD daxpay-single-start/target/daxpay-start.jar dax-start.jar
# 执行启动命令
CMD java $JAVA_OPTS -jar dax-start.jar构建命令:
docker build -t dax-start:latest .docker-compose.yml内容
version: '3'
services:
platform:
image: dax-start:latest
restart: always
ports:
- "9001:9001"
environment:
- JAVA_OPTS=-Xmx512m -Dconfig.file=/application.yml
- JAVA_ARGS=--config /application.yml
- JAVA_AGENT=
volumes:
# 读取外部化配置文件(根据实际服务器环境做修改), 宿主机目录:容器目录
- ./runtime/logs:/logs # 日志
- ./data/files:/data/files # 上传文件目录
- ./config/application.yml:/application.yml
- ./data/ip2region/ip2region.xdb :/data/ip2region/ip2region.xdb # ip归属地数据库前端代码
因为项目采用前后端分离架构,前端代码需要单独构建。构建后将代码传输到服务器,然后用nginx服务器提供服务。
# 安装node和pnpm环境,博主是mac系统:
brew install node@16 pnpm@8
# 配置环境变量
echo 'export PATH="/opt/homebrew/opt/node@20/bin:$PATH"' >> ~/.zshrc
echo 'export PATH="/opt/homebrew/opt/pnpm@8/bin:$PATH"' >> ~/.zshrc
# 配置国内源
pnpm config set registry https://registry.npmmirror.com
# 项目构建
pnpm install
pnpm buildnginx服务
服务有nginx代理静态资源,前端放caddy用于自动申请ssl证书。
nginx配置:
server {
listen 803;
server_name 0.0.0.0;
root /www/web/daxpay;
server_tokens off;
access_log /www/web_logs/daxpay_access.log wwwlogs;
error_log /www/web_logs/daxpay_error.log notice;
client_max_body_size 50m;
index index.html;
location /server/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 后台接口地址
proxy_pass http://10.0.16.8:9001/;
proxy_redirect default;
# 处理跨域
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods *;
}
location /ws/ {
proxy_pass http://10.0.16.8:9001/server/; #通过配置端口指向部署websocker的项目
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
location ~* \.(eot|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 30d;
}
location ~ .*\.(js|css)?$ {
expires 12h;
}
}caddy2代理配置:
dpay.xinruihuirong.com {
tls xinruihuirong@139.com
encode gzip
log {
output file /logs/dpay.log {
roll_size_mb 50
}
}
header / {
Strict-Transport-Security "max-age=31536000;includeSubdomains;preload"
}
reverse_proxy 10.0.16.8:803
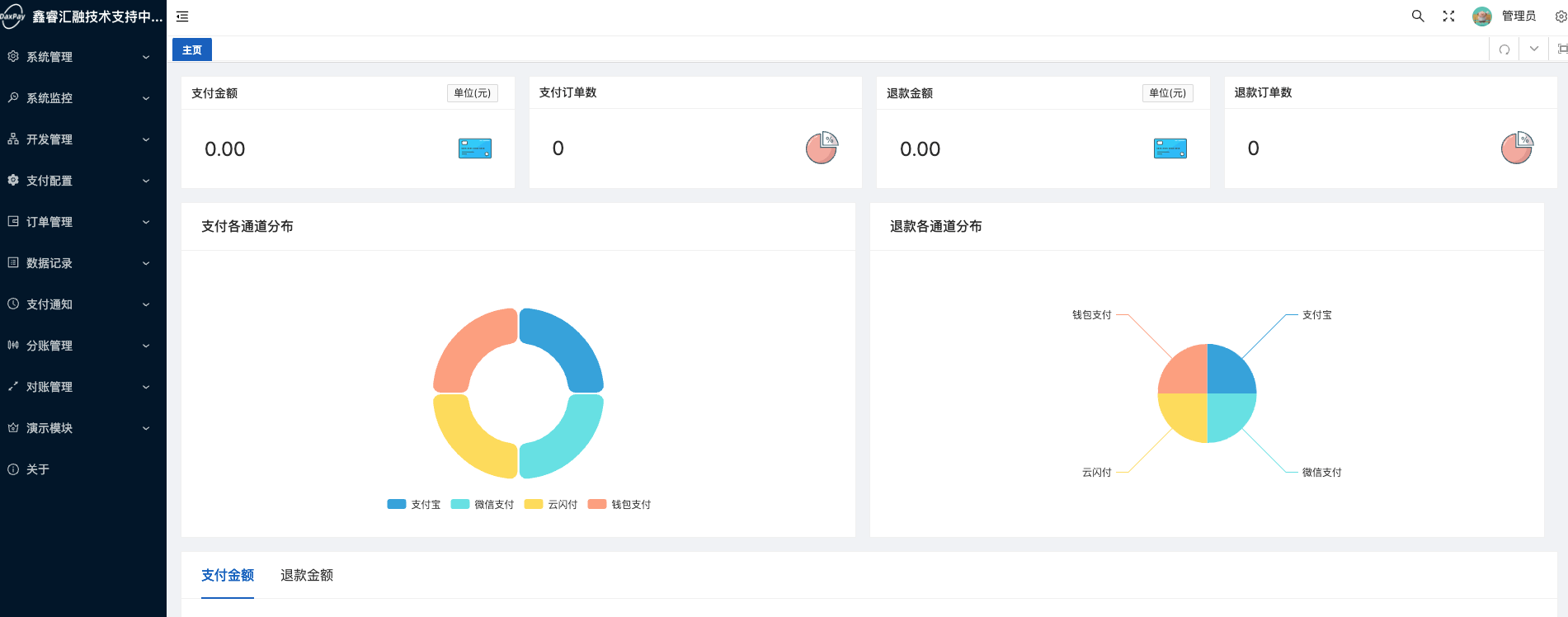
}至此所有配置完成。可以通过web登录后台,配置账号,支付通道等。











评论 (0)