搜索到
324
篇与
的结果
-

-
 零基础利用chatgpt两天手写一个go客户端程序 前言pc客户端程序的编写一直是我从未涉足过的领域。最近有了需求,需要写一个pc客户端运行的程序。功能要求简单,实现文件上传即可。不过不想麻烦,想着费一边事。就可以跨平台,运行。直接问chatgpt采用什么方案。最终选择了go语言,编译出来的执行文件很小,还支持交叉编译。{card-default label="程序界面" width="75%"}{/card-default}环境配置作者原先还没有go环境,先安装好go环境。然后问chatgpt运行helloworld示例程序。{card-default label="helloword" width="75%"}{/card-default}程序开发生成带界面的helloword直接问chatgpt。{card-default label="界面hello" width="75%"}{/card-default}功能函数还是将想法直接和chatgpt交流,把chatgpt的返回,复制到代码中。调试,运行。直到整个代码的完成。最终的代码一共308行。几乎全部是chatgpt返回。中间解决了几个代码问题。有时候chatgpt的返回,总是不正确,需要用搜索引擎去寻找答案。{card-default label="代码行数" width="75%"}{/card-default}
零基础利用chatgpt两天手写一个go客户端程序 前言pc客户端程序的编写一直是我从未涉足过的领域。最近有了需求,需要写一个pc客户端运行的程序。功能要求简单,实现文件上传即可。不过不想麻烦,想着费一边事。就可以跨平台,运行。直接问chatgpt采用什么方案。最终选择了go语言,编译出来的执行文件很小,还支持交叉编译。{card-default label="程序界面" width="75%"}{/card-default}环境配置作者原先还没有go环境,先安装好go环境。然后问chatgpt运行helloworld示例程序。{card-default label="helloword" width="75%"}{/card-default}程序开发生成带界面的helloword直接问chatgpt。{card-default label="界面hello" width="75%"}{/card-default}功能函数还是将想法直接和chatgpt交流,把chatgpt的返回,复制到代码中。调试,运行。直到整个代码的完成。最终的代码一共308行。几乎全部是chatgpt返回。中间解决了几个代码问题。有时候chatgpt的返回,总是不正确,需要用搜索引擎去寻找答案。{card-default label="代码行数" width="75%"}{/card-default} -
 Mac系统上设置Go的跨平台编译环境 前沿最近在搞跨平台客户端开发,本人用的mac系统。先搭建编译环境。安装go需要下载和安装适用于Mac系统的Go语言二进制包。 下载地址配置环境变量vim ~/.zshrc export GOPATH=$HOME/go export PATH=$PATH:$GOPATH/bin验证go version{card-default label="go验证" width="75%"}{/card-default}安装交叉编译工具链brew install mingw-w64{card-default label="验证" width="75%"}{/card-default}跨平台编译本机构建go build跨平台构建编译为不同的操作系统和架构:Go支持交叉编译,可以在一个平台上构建另一个平台的可执行文件。以下是一些常见的示例命令# windows GOOS=windows GOARCH=amd64 go build -o your-app-name.exe # linux GOOS=linux GOARCH=amd64 go build -o your-app-name # mac GOOS=darwin GOARCH=amd64 go build -o your-app-name
Mac系统上设置Go的跨平台编译环境 前沿最近在搞跨平台客户端开发,本人用的mac系统。先搭建编译环境。安装go需要下载和安装适用于Mac系统的Go语言二进制包。 下载地址配置环境变量vim ~/.zshrc export GOPATH=$HOME/go export PATH=$PATH:$GOPATH/bin验证go version{card-default label="go验证" width="75%"}{/card-default}安装交叉编译工具链brew install mingw-w64{card-default label="验证" width="75%"}{/card-default}跨平台编译本机构建go build跨平台构建编译为不同的操作系统和架构:Go支持交叉编译,可以在一个平台上构建另一个平台的可执行文件。以下是一些常见的示例命令# windows GOOS=windows GOARCH=amd64 go build -o your-app-name.exe # linux GOOS=linux GOARCH=amd64 go build -o your-app-name # mac GOOS=darwin GOARCH=amd64 go build -o your-app-name -
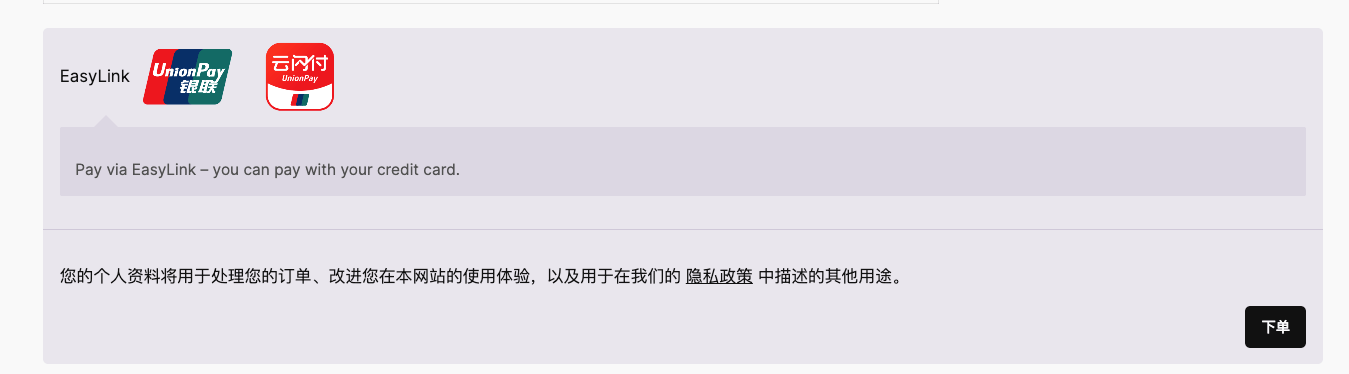
 wordpress外贸独立站对接第三方支付通道easylink 前言做跨境电商如何收款是所有商家都需要关注的。自由度最高的是基于wordpress的外贸独立站,独立站建好以后需要对接收款通道。easylink是香港的支付通道。下面分享对接过程。{card-default label="支付引导" width="75%"}{/card-default}支付流程交易流程是指访问网站的客户从选择商品下单到支付成功的整个流程。{card-default label="支付流程" width="80%"}{/card-default}插件开发熟悉整个流程后,就要根据通道提供的接口文档编写代码。代码编写的主要模块有签名函数,有订单提交,异步通知处理,同步跳转函数等。签名本通道采用sha256加密方式function buildMysign($sort_para, $key, $sign_type = "MD5") { $prestr = createLinkstring ( $sort_para ); $prestr = $prestr .'&'. $key; $mysgin = sign ( $prestr, $sign_type ); return $mysgin; } function createLinkstring($para) { $arg = ""; foreach ($para as $key => $val) { if ($key == "accessKey" || $key == "merchantCardNumber" || $key == "BankId" || $key == "merReserved") continue; else $arg .= $key . "=" . $val . "&"; } $arg = rtrim($arg, '&'); return $arg; } function paraFilter($para) { $para_filter = array (); foreach ($para as $key => $val) { $para_filter [$key] = $para [$key]; } return $para_filter; } function argSort($para) { ksort ( $para ); reset ( $para ); return $para; } function sign($prestr, $sign_type = 'MD5') { $sign = ''; $sign = hash($sign_type, $prestr); return $sign; }订单提交订单提交是组织好官方需要的字段,通过api接口提交并获取结果class Submit { function buildRequestPara($para_temp) { $key = '********'; $sign_method = 'SHA256'; $para_filter = paraFilter($para_temp); $para_sort = argSort($para_filter); $mysign = buildMysign($para_sort, trim($key), strtoupper(trim($sign_method))); $para_sort['accessKey'] = $mysign; return $para_sort; } function getMsg($para_temp, $gateway) { $respondData = ''; $para = $this->buildRequestPara($para_temp); $ch = curl_init ($gateway); curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, true); curl_setopt ( $ch, CURLOPT_BINARYTRANSFER, true); curl_setopt ( $ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt ( $ch, CURLOPT_POSTFIELDS, $para); $output = curl_exec ( $ch ); curl_close ( $ch ); $respondData = json_decode($output); return $respondData; } }异步通知在用户支付成功后,通道会主动发起支付成功的通知到网站。需要专门的函数来处理支付结果。 function check_easylink_ipn_response() { global $woocommerce, $wpdb; require_once("lib/notify.class.php"); if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_easylink_notify/i", $_SERVER['REQUEST_URI'])) { $Notify = new Notify(); $verify_result = $Notify->verifyNotify(); if ( $verify_result ) { if ($_POST["respCode"] != "00") { error_log(__METHOD__ . PHP_EOL . $_POST["respMsg"]); } elseif ( $_POST['status'] == '1' ) { $sref = $_POST['paymentId']; $statustr = $this->easylink_processing; $check_query = $wpdb->get_results("SELECT order_id,order_state,mref FROM {$wpdb->prefix}easylink_data WHERE sref = '".addslashes($sref)."'", ARRAY_A); $check_query_count = count($check_query); if( $check_query_count >= 1 ) { if($check_query[0]['order_state'] == 'I') { $query = "update {$wpdb->prefix}easylink_data set order_state='C' where sref='".addslashes($sref)."'"; $wpdb->query($query); $inv_id = $check_query[0]['order_id']; $mref = $check_query[0]['mref']; $order = new WC_Order($inv_id); $order->update_status($statustr, __('Order has been paid by ID: ' . $mref, 'easylink-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $inv_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $inv_id, '_transaction_id', wc_clean($mref) ); $order->payment_complete(wc_clean($mref)); $woocommerce->cart->empty_cart(); } } } } //接口返回 exit('success'); } }同步跳转在网站处理支付成功的消息的同时,客户浏览器需要跳转到支付成功页面。function check_easylink_return() { global $woocommerce, $wpdb; if (($_SERVER['REQUEST_METHOD'] === 'GET') && preg_match("/wc_easylink_return/i", $_SERVER['REQUEST_URI'])) { //error_log(__METHOD__ . PHP_EOL .print_r($_GET, true)); $mref = $_GET['mref']; sleep(1); $check_query = $wpdb->get_results("SELECT order_id,order_state FROM {$wpdb->prefix}easylink_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $inv_id = $check_query[0]['order_id']; $inv_state = $check_query[0]['order_state']; switch ( $inv_state ) { case 'C': $order = new WC_Order($inv_id); wp_redirect(esc_url_raw(add_query_arg('key', $order->get_order_key(), add_query_arg('order-received', $inv_id, $this->get_return_url($order))))); break; default: wp_redirect( wc_get_cart_url() ); } exit; } } wp_redirect(home_url()); }完整的支付插件【支付插件】woocommerce对接香港支付通道easylink插件设置插件安装通过wordpress的后台页面上传然后激活即可,设置也非常简单。{card-default label="插件设置" width="80%"}{/card-default}
wordpress外贸独立站对接第三方支付通道easylink 前言做跨境电商如何收款是所有商家都需要关注的。自由度最高的是基于wordpress的外贸独立站,独立站建好以后需要对接收款通道。easylink是香港的支付通道。下面分享对接过程。{card-default label="支付引导" width="75%"}{/card-default}支付流程交易流程是指访问网站的客户从选择商品下单到支付成功的整个流程。{card-default label="支付流程" width="80%"}{/card-default}插件开发熟悉整个流程后,就要根据通道提供的接口文档编写代码。代码编写的主要模块有签名函数,有订单提交,异步通知处理,同步跳转函数等。签名本通道采用sha256加密方式function buildMysign($sort_para, $key, $sign_type = "MD5") { $prestr = createLinkstring ( $sort_para ); $prestr = $prestr .'&'. $key; $mysgin = sign ( $prestr, $sign_type ); return $mysgin; } function createLinkstring($para) { $arg = ""; foreach ($para as $key => $val) { if ($key == "accessKey" || $key == "merchantCardNumber" || $key == "BankId" || $key == "merReserved") continue; else $arg .= $key . "=" . $val . "&"; } $arg = rtrim($arg, '&'); return $arg; } function paraFilter($para) { $para_filter = array (); foreach ($para as $key => $val) { $para_filter [$key] = $para [$key]; } return $para_filter; } function argSort($para) { ksort ( $para ); reset ( $para ); return $para; } function sign($prestr, $sign_type = 'MD5') { $sign = ''; $sign = hash($sign_type, $prestr); return $sign; }订单提交订单提交是组织好官方需要的字段,通过api接口提交并获取结果class Submit { function buildRequestPara($para_temp) { $key = '********'; $sign_method = 'SHA256'; $para_filter = paraFilter($para_temp); $para_sort = argSort($para_filter); $mysign = buildMysign($para_sort, trim($key), strtoupper(trim($sign_method))); $para_sort['accessKey'] = $mysign; return $para_sort; } function getMsg($para_temp, $gateway) { $respondData = ''; $para = $this->buildRequestPara($para_temp); $ch = curl_init ($gateway); curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, true); curl_setopt ( $ch, CURLOPT_BINARYTRANSFER, true); curl_setopt ( $ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt ( $ch, CURLOPT_POSTFIELDS, $para); $output = curl_exec ( $ch ); curl_close ( $ch ); $respondData = json_decode($output); return $respondData; } }异步通知在用户支付成功后,通道会主动发起支付成功的通知到网站。需要专门的函数来处理支付结果。 function check_easylink_ipn_response() { global $woocommerce, $wpdb; require_once("lib/notify.class.php"); if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_easylink_notify/i", $_SERVER['REQUEST_URI'])) { $Notify = new Notify(); $verify_result = $Notify->verifyNotify(); if ( $verify_result ) { if ($_POST["respCode"] != "00") { error_log(__METHOD__ . PHP_EOL . $_POST["respMsg"]); } elseif ( $_POST['status'] == '1' ) { $sref = $_POST['paymentId']; $statustr = $this->easylink_processing; $check_query = $wpdb->get_results("SELECT order_id,order_state,mref FROM {$wpdb->prefix}easylink_data WHERE sref = '".addslashes($sref)."'", ARRAY_A); $check_query_count = count($check_query); if( $check_query_count >= 1 ) { if($check_query[0]['order_state'] == 'I') { $query = "update {$wpdb->prefix}easylink_data set order_state='C' where sref='".addslashes($sref)."'"; $wpdb->query($query); $inv_id = $check_query[0]['order_id']; $mref = $check_query[0]['mref']; $order = new WC_Order($inv_id); $order->update_status($statustr, __('Order has been paid by ID: ' . $mref, 'easylink-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $inv_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $inv_id, '_transaction_id', wc_clean($mref) ); $order->payment_complete(wc_clean($mref)); $woocommerce->cart->empty_cart(); } } } } //接口返回 exit('success'); } }同步跳转在网站处理支付成功的消息的同时,客户浏览器需要跳转到支付成功页面。function check_easylink_return() { global $woocommerce, $wpdb; if (($_SERVER['REQUEST_METHOD'] === 'GET') && preg_match("/wc_easylink_return/i", $_SERVER['REQUEST_URI'])) { //error_log(__METHOD__ . PHP_EOL .print_r($_GET, true)); $mref = $_GET['mref']; sleep(1); $check_query = $wpdb->get_results("SELECT order_id,order_state FROM {$wpdb->prefix}easylink_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $inv_id = $check_query[0]['order_id']; $inv_state = $check_query[0]['order_state']; switch ( $inv_state ) { case 'C': $order = new WC_Order($inv_id); wp_redirect(esc_url_raw(add_query_arg('key', $order->get_order_key(), add_query_arg('order-received', $inv_id, $this->get_return_url($order))))); break; default: wp_redirect( wc_get_cart_url() ); } exit; } } wp_redirect(home_url()); }完整的支付插件【支付插件】woocommerce对接香港支付通道easylink插件设置插件安装通过wordpress的后台页面上传然后激活即可,设置也非常简单。{card-default label="插件设置" width="80%"}{/card-default} -
 woocommerce对接第四方支付通道okpay 前言用wordpress+woocommerce做跨境独立站的朋友为了顺利收款,会对接各种国外的本地收款渠道。主流的用paypal等,不过通道越大。合规查的越严,小众的一些三方或四方通道,限制也会小一点。本文分享菲律宾四方通道okpay的对接过程。{card-default label="收银台" width="75%"}{/card-default}对接流程一般都是申请通道账号,根据接口文档开发插件,然后测试调试,通过后上线。支付插件主要有三个函数和签名函数。三个函数为提交订单信息获取支付链接,异步通知处理,同步跳转处理函数。核心代码md5签名函数 public function get_sign($srcArray, $merKey){ if(null == $srcArray){ return "123456"; } //先干掉sign字段 $keys = array_keys($srcArray); $index = array_search("sign", $keys); if ($index !== FALSE) { array_splice($srcArray, $index, 1); } //对数组排序 ksort($srcArray); //生成待签名字符串 $srcData = ""; foreach ($srcArray as $key => $val) { if($val === null || $val === "" ){ //值为空的跳过,不参与加密 continue; } $srcData .= "$key=$val" . "&"; } $srcData = substr($srcData, 0, strlen($srcData) - 1); //生成签名字符串 $sign = md5($srcData.$merKey); return $sign; }post提交函数 public function http_post($url, $sendInfo) { try { $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 60); curl_setopt($ch, CURLOPT_TIMEOUT, 60); // Set headers for JSON content curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json', 'Accept: application/json' )); // Encode $sendInfo as JSON $json_data = json_encode($sendInfo); curl_setopt($ch, CURLOPT_POSTFIELDS, $json_data); $curl_result = curl_exec($ch); curl_close($ch); return $curl_result; } catch (Exception $e) { return null; } }支付成功后异步回调处理函数 if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_okpay_notify/i", $_SERVER['REQUEST_URI'])) { $response = file_get_contents("php://input"); error_log(__METHOD__ . PHP_EOL .print_r($response, true)); //参数 $respj = json_decode($response, true, 512, JSON_BIGINT_AS_STRING); //error_log(__METHOD__ . PHP_EOL .print_r($respj['data'], true)); if ($respj['data']) { //组织签名串 //$res_sign = $this->get_sign($_POST, $this->okpay_merchant_key); #订单号 $mref = $respj['data']['orderNo']; $sref = $respj['data']['businessNo'];; #写入数据库 $query = "update {$wpdb->prefix}okpay_data set order_state = 'C' where mref = '".addslashes($mref)."'"; $wpdb->query($query); #后续处理 $check_query = $wpdb->get_results("SELECT order_id FROM {$wpdb->prefix}okpay_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $order_id= $check_query[0]['order_id']; $order = new WC_Order($order_id); $statustr = $this->okpay_processing; $order->update_status($statustr, __('Order has been paid by ID: ' . $sref, 'okpay-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $order_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $order_id, '_transaction_id', wc_clean($order_id) ); $order->payment_complete(wc_clean($order_id)); $woocommerce->cart->empty_cart(); } }项目完整代码【支付插件】woocommerce对接第三方支付接口okpay
woocommerce对接第四方支付通道okpay 前言用wordpress+woocommerce做跨境独立站的朋友为了顺利收款,会对接各种国外的本地收款渠道。主流的用paypal等,不过通道越大。合规查的越严,小众的一些三方或四方通道,限制也会小一点。本文分享菲律宾四方通道okpay的对接过程。{card-default label="收银台" width="75%"}{/card-default}对接流程一般都是申请通道账号,根据接口文档开发插件,然后测试调试,通过后上线。支付插件主要有三个函数和签名函数。三个函数为提交订单信息获取支付链接,异步通知处理,同步跳转处理函数。核心代码md5签名函数 public function get_sign($srcArray, $merKey){ if(null == $srcArray){ return "123456"; } //先干掉sign字段 $keys = array_keys($srcArray); $index = array_search("sign", $keys); if ($index !== FALSE) { array_splice($srcArray, $index, 1); } //对数组排序 ksort($srcArray); //生成待签名字符串 $srcData = ""; foreach ($srcArray as $key => $val) { if($val === null || $val === "" ){ //值为空的跳过,不参与加密 continue; } $srcData .= "$key=$val" . "&"; } $srcData = substr($srcData, 0, strlen($srcData) - 1); //生成签名字符串 $sign = md5($srcData.$merKey); return $sign; }post提交函数 public function http_post($url, $sendInfo) { try { $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 60); curl_setopt($ch, CURLOPT_TIMEOUT, 60); // Set headers for JSON content curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json', 'Accept: application/json' )); // Encode $sendInfo as JSON $json_data = json_encode($sendInfo); curl_setopt($ch, CURLOPT_POSTFIELDS, $json_data); $curl_result = curl_exec($ch); curl_close($ch); return $curl_result; } catch (Exception $e) { return null; } }支付成功后异步回调处理函数 if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_okpay_notify/i", $_SERVER['REQUEST_URI'])) { $response = file_get_contents("php://input"); error_log(__METHOD__ . PHP_EOL .print_r($response, true)); //参数 $respj = json_decode($response, true, 512, JSON_BIGINT_AS_STRING); //error_log(__METHOD__ . PHP_EOL .print_r($respj['data'], true)); if ($respj['data']) { //组织签名串 //$res_sign = $this->get_sign($_POST, $this->okpay_merchant_key); #订单号 $mref = $respj['data']['orderNo']; $sref = $respj['data']['businessNo'];; #写入数据库 $query = "update {$wpdb->prefix}okpay_data set order_state = 'C' where mref = '".addslashes($mref)."'"; $wpdb->query($query); #后续处理 $check_query = $wpdb->get_results("SELECT order_id FROM {$wpdb->prefix}okpay_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $order_id= $check_query[0]['order_id']; $order = new WC_Order($order_id); $statustr = $this->okpay_processing; $order->update_status($statustr, __('Order has been paid by ID: ' . $sref, 'okpay-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $order_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $order_id, '_transaction_id', wc_clean($order_id) ); $order->payment_complete(wc_clean($order_id)); $woocommerce->cart->empty_cart(); } }项目完整代码【支付插件】woocommerce对接第三方支付接口okpay -
 woocommerce对接第三方支付通道hambit 前言用wordpress+woocommerce做跨境独立站的朋友为了顺利收款,会对接各种国外的本地收款渠道。主流的用paypal等,不过通道越大。合规查的越严,小众的一些三方或四方通道,限制也会小一点。本文分享巴西通道hambit的对接过程。{card-default label="订单页" width="75%"}{/card-default}接口文档地址对接流程一般都是申请通道账号,根据接口文档开发插件,然后测试调试,通过后上线。{card-default label="流程" width="80%"}{/card-default}核心代码组织获取支付url的参数 $Body = array( "amount" => $amount, "channelType" => "PIX", "externalOrderId" => $mref, "notifyUrl" => $notify_url, "remark" => "USER", "returnUrl" => $return_url, "inputCpf" => 0 ); $sign_arr = $Body; $sign_arr['access_key'] = $AccessKey; $sign_arr['timestamp'] = $timestamp; $sign_arr['nonce'] = $uuid_str; $sign_str = $this->get_sign($sign_arr, $this->hambit_secret_key); //请求头 $Headers = array( 'Content-Type' => 'application/json;charset=utf-8', 'access_key' => $AccessKey, 'timestamp' => $timestamp, 'nonce' => $uuid_str, 'sign' => $sign_str );提交参数,获取url $req_api = $this->req_api.'/api/v3/bra/createCollectingOrder'; $postData = json_encode($Body); //打印参数 error_log(__METHOD__ . PHP_EOL .print_r($Body, true)); $args = array( 'headers' => $Headers, 'timeout' => 45, 'redirection' => 5, 'httpversion' => '1.0', 'blocking' => true, 'body' => $postData, ); // 提交参数 $postRequest = wp_remote_post($req_api, $args); if ($postRequest['response']['code'] === 200) { $result = json_decode($postRequest['body'], true); } else { error_log(__METHOD__ . PHP_EOL . 'Code:' . $postRequest['response']['code'] . PHP_EOL. ' Error:' . $postRequest['response']['message']); //抛出异常 throw new Exception("Unable to reach hambit Payments (" . $postRequest['response']['message'] . ")"); } error_log(__METHOD__ . PHP_EOL .print_r($result, true)); //结果处理 if (($result['code'] =='200') && ($result['msgEn'] =='SUCCESS')) { //写入数据库 $query = "insert into {$wpdb->prefix}hambit_data (mref, order_id, total_cost, currency, order_state, timestamp) values ('".$mref."', '". $order_id . "',".$amount.",'". $currency_code."','I', now())"; $wpdb->query($query); //支付链接 $PayUrl = $result['data']['cashierUrl']; //跳转payurl return array( 'result' => 'success', 'redirect' => $PayUrl ); } else { error_log(__METHOD__ .PHP_EOL. print_r($result, true)); throw new Exception("Unable to redirect payurl (" . $result['msg'] . ")"); }支付成功后异步处理 if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_hambit_notify/i", $_SERVER['REQUEST_URI'])) { //接收post json的数据 $response = file_get_contents("php://input"); error_log(__METHOD__ . PHP_EOL .print_r($response, true)); //参数 $respj = json_decode($response, true, 512, JSON_BIGINT_AS_STRING); //判断 if ($respj['orderStatus'] == 'Completed') { #订单号 $mref = $respj['externalOrderId']; $sref = $respj['orderId']; #写入数据库 $query = "update {$wpdb->prefix}hambit_data set order_state = 'C' where mref = '".addslashes($mref)."'"; $wpdb->query($query); #后续处理 $check_query = $wpdb->get_results("SELECT order_id FROM {$wpdb->prefix}hambit_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $order_id= $check_query[0]['order_id']; $order = new WC_Order($order_id); $statustr = $this->hambit_processing; $order->update_status($statustr, __('Order has been paid by ID: ' . $sref, 'hambit-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $order_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $order_id, '_transaction_id', wc_clean($order_id) ); $order->payment_complete(wc_clean($order_id)); $woocommerce->cart->empty_cart(); } } //接口返回 $return_resp = array( "code" => 200, "success" => true ); $jsonResponse = json_encode($return_resp); exit($jsonResponse); }项目完整代码【支付插件】woocommerce对接第三方支付接口hambit
woocommerce对接第三方支付通道hambit 前言用wordpress+woocommerce做跨境独立站的朋友为了顺利收款,会对接各种国外的本地收款渠道。主流的用paypal等,不过通道越大。合规查的越严,小众的一些三方或四方通道,限制也会小一点。本文分享巴西通道hambit的对接过程。{card-default label="订单页" width="75%"}{/card-default}接口文档地址对接流程一般都是申请通道账号,根据接口文档开发插件,然后测试调试,通过后上线。{card-default label="流程" width="80%"}{/card-default}核心代码组织获取支付url的参数 $Body = array( "amount" => $amount, "channelType" => "PIX", "externalOrderId" => $mref, "notifyUrl" => $notify_url, "remark" => "USER", "returnUrl" => $return_url, "inputCpf" => 0 ); $sign_arr = $Body; $sign_arr['access_key'] = $AccessKey; $sign_arr['timestamp'] = $timestamp; $sign_arr['nonce'] = $uuid_str; $sign_str = $this->get_sign($sign_arr, $this->hambit_secret_key); //请求头 $Headers = array( 'Content-Type' => 'application/json;charset=utf-8', 'access_key' => $AccessKey, 'timestamp' => $timestamp, 'nonce' => $uuid_str, 'sign' => $sign_str );提交参数,获取url $req_api = $this->req_api.'/api/v3/bra/createCollectingOrder'; $postData = json_encode($Body); //打印参数 error_log(__METHOD__ . PHP_EOL .print_r($Body, true)); $args = array( 'headers' => $Headers, 'timeout' => 45, 'redirection' => 5, 'httpversion' => '1.0', 'blocking' => true, 'body' => $postData, ); // 提交参数 $postRequest = wp_remote_post($req_api, $args); if ($postRequest['response']['code'] === 200) { $result = json_decode($postRequest['body'], true); } else { error_log(__METHOD__ . PHP_EOL . 'Code:' . $postRequest['response']['code'] . PHP_EOL. ' Error:' . $postRequest['response']['message']); //抛出异常 throw new Exception("Unable to reach hambit Payments (" . $postRequest['response']['message'] . ")"); } error_log(__METHOD__ . PHP_EOL .print_r($result, true)); //结果处理 if (($result['code'] =='200') && ($result['msgEn'] =='SUCCESS')) { //写入数据库 $query = "insert into {$wpdb->prefix}hambit_data (mref, order_id, total_cost, currency, order_state, timestamp) values ('".$mref."', '". $order_id . "',".$amount.",'". $currency_code."','I', now())"; $wpdb->query($query); //支付链接 $PayUrl = $result['data']['cashierUrl']; //跳转payurl return array( 'result' => 'success', 'redirect' => $PayUrl ); } else { error_log(__METHOD__ .PHP_EOL. print_r($result, true)); throw new Exception("Unable to redirect payurl (" . $result['msg'] . ")"); }支付成功后异步处理 if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_hambit_notify/i", $_SERVER['REQUEST_URI'])) { //接收post json的数据 $response = file_get_contents("php://input"); error_log(__METHOD__ . PHP_EOL .print_r($response, true)); //参数 $respj = json_decode($response, true, 512, JSON_BIGINT_AS_STRING); //判断 if ($respj['orderStatus'] == 'Completed') { #订单号 $mref = $respj['externalOrderId']; $sref = $respj['orderId']; #写入数据库 $query = "update {$wpdb->prefix}hambit_data set order_state = 'C' where mref = '".addslashes($mref)."'"; $wpdb->query($query); #后续处理 $check_query = $wpdb->get_results("SELECT order_id FROM {$wpdb->prefix}hambit_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $order_id= $check_query[0]['order_id']; $order = new WC_Order($order_id); $statustr = $this->hambit_processing; $order->update_status($statustr, __('Order has been paid by ID: ' . $sref, 'hambit-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $order_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $order_id, '_transaction_id', wc_clean($order_id) ); $order->payment_complete(wc_clean($order_id)); $woocommerce->cart->empty_cart(); } } //接口返回 $return_resp = array( "code" => 200, "success" => true ); $jsonResponse = json_encode($return_resp); exit($jsonResponse); }项目完整代码【支付插件】woocommerce对接第三方支付接口hambit -

-

-

-