搜索到
324
篇与
的结果
-
 为woocommerce开发支付网关插件,对接支付通道 前言WooCommerce模板众多,可以选择出我们需要的模板,生态好,而且数千个钩子更加利于开发者开发。本文分享如何为woocommerce独立站开发第三方支付插件。创建插件因为WooCommerce有很多的钩子,所以我们在开发支付网关的时候,只需按照一个“框架”来开发就好,下面的是插件框架<?php /* * Plugin Name: WooCommerce自定义支付网关 * Plugin URI: https://www.kekc.cn/ * Description: 这个插件是我们开发自定义支付网关时的示例插件 * Author: kekc * Author URI: https://www.kekc.cn * Version: 1.0.0 */ /* * 这个动作钩子将我们的PHP类注册为WooCommerce的支付网关 */ add_filter( 'woocommerce_payment_gateways', 'kekc_cn_add_gateway_class' ); function kekc_cn_add_gateway_class( $gateways ) { $gateways[] = 'WC_kekc_cn_Gateway'; // 类似一个支付别名 return $gateways; } /* * 注意它是在plugins_loaded动作钩子里面的,也就是插件加载时的hook */ add_action( 'plugins_loaded', 'kekc_cn_init_gateway_class' ); function kekc_cn_init_gateway_class() { class WC_kekc_cn_Gateway extends WC_Payment_Gateway { /** * 从这里开始执行,我们先放在这,之后详细讲 */ public function __construct() { ... } /** * 插件选项,也就是插件的设置页面的设置项,也在之后详细说 */ public function init_form_fields(){ ... } /** * 支付字段,填一些表单数据,字段等,比如用信用卡支付的信用卡号之类的 */ public function payment_fields() { ... } /* * 自定义CSS和JS,在大多数情况下,只有当你决定使用自定义支付字段时才需要。 */ public function payment_scripts() { ... } /* * 字段验证 */ public function validate_fields() { ... } /* * 在这里处理付款 */ public function process_payment( $order_id ) { ... } /* * 如果你需要一个webhook,如PayPal IPN等,可以新建个函数,以便在其他函数中使用它 */ public function webhook() { ... } } }具体代码构造函数public function __construct() { $this->id = 'kekc_cn'; // 支付网关插件ID,可以字符串,但是要唯一 $this->icon = ''; // 将显示在结账页上你的支付网关图标。内容为URL $this->has_fields = true; // 你需要自定义支付网关字段就填true $this->method_title = 'kekc_cn Gateway'; $this->method_description = 'Description of kekc_cn payment gateway'; // 显示在选项页上 // 网关可以支持订阅、退款、保存支付方式。 // 但在本教程中,我们从简单的支付开始 $this->supports = array( 'products' ); // 所有选项字段的方法 $this->init_form_fields(); // 加载设置 $this->init_settings(); $this->title = $this->get_option( 'title' ); $this->description = $this->get_option( 'description' ); $this->enabled = $this->get_option( 'enabled' ); $this->testmode = 'yes' === $this->get_option( 'testmode' ); $this->private_key = $this->testmode ? $this->get_option( 'test_private_key' ) : $this->get_option( 'private_key' ); $this->publishable_key = $this->testmode ? $this->get_option( 'test_publishable_key' ) : $this->get_option( 'publishable_key' ); // 这个动作钩子保存上面的设置 add_action( 'woocommerce_update_options_payment_gateways_' . $this->id, array( $this, 'process_admin_options' ) ); // 我们需要自定义的JavaScript来获得token add_action( 'wp_enqueue_scripts', array( $this, 'payment_scripts' ) ); // 你也可以在这里注册一个webhook // add_action( 'woocommerce_api_{webhook name}', array( $this, 'webhook' ) ); } 添加管理配置字段这个的话都需要把,比如开发易支付支付网关,就需要url,商户ID,商户token等,还需要"启用/禁用","标题","描述"和"测试模式"等设置项。public function init_form_fields(){ $this->form_fields = array( 'enabled' => array( 'title' => 'Enable/Disable', 'label' => 'Enable kekc_cn Gateway', 'type' => 'checkbox', 'description' => '', 'default' => 'no' ), 'title' => array( 'title' => 'Title', 'type' => 'text', 'description' => 'This controls the title which the user sees during checkout.', 'default' => 'Credit Card', 'desc_tip' => true, ), 'description' => array( 'title' => 'Description', 'type' => 'textarea', 'description' => 'This controls the description which the user sees during checkout.', 'default' => 'Pay with your credit card via our super-cool payment gateway.', ), 'testmode' => array( 'title' => 'Test mode', 'label' => 'Enable Test Mode', 'type' => 'checkbox', 'description' => 'Place the payment gateway in test mode using test API keys.', 'default' => 'yes', 'desc_tip' => true, ), 'test_publishable_key' => array( 'title' => 'Test Publishable Key', 'type' => 'text' ), 'test_private_key' => array( 'title' => 'Test Private Key', 'type' => 'password', ), 'publishable_key' => array( 'title' => 'Live Publishable Key', 'type' => 'text' ), 'private_key' => array( 'title' => 'Live Private Key', 'type' => 'password' ) ); }验证信息为什么要验证信息呢?我们有的支付网关,可以先验证用户信息,比如你银行卡支付需要接收短信验证码之类的,来确认是用户本人操作,那就需要此步骤,反之,如微信支付、支付宝支付、易支付、PayPal等等,支付都在第三方处理,不在我们服务器,所以无需验证,你可以直接空着或者是删除这个验证类方法。{card-describe title="比如信用卡"}客户填写其卡数据并单击“购买”按钮。我们使用WooCommerce中的事件延迟表单提交,并将带有卡数据的AJAX请求直接发送到我们的支付处理器,checkout_place_order如果客户详细信息正常,处理器将返回一个令牌,我们将其添加到下面的表格中,现在我们可以提交表格(当然在JS中),我们使用PHP中的令牌通过支付处理器的API捕获付款。{/card-describe}PHP代码部分public function payment_scripts() { // 我们只需要在购物车/结账页面用JavaScript来处理一个token,看它是否正确? if ( ! is_cart() && ! is_checkout() && ! isset( $_GET['pay_for_order'] ) ) { return; } // 如果我们的支付网关被禁用,我们就不需要js了 if ( 'no' === $this->enabled ) { return; } // 如果没有设置API密钥,就不需要js if ( empty( $this->private_key ) || empty( $this->publishable_key ) ) { return; } // 除非你的网站处于测试模式,否则不要在没有SSL的情况下验证。 if ( ! $this->testmode && ! is_ssl() ) { return; } // 让我们假设这是我们的支付处理器的JavaScript,它能得到一个token wp_enqueue_script( 'kekc_cn_js', 'https://www.kekc_cnpayments.com/api/token.js' ); // 这是在插件目录中的自定义JS,与token.js一起处理。 wp_register_script( 'woocommerce_kekc_cn', plugins_url( 'kekc_cn.js', __FILE__ ), array( 'jquery', 'kekc_cn_js' ) ); // 在大多数支付处理程序中,必须使用公共密钥来获得一个token wp_localize_script( 'woocommerce_kekc_cn', 'kekc_cn_params', array( 'publishableKey' => $this->publishable_key ) ); wp_enqueue_script( 'woocommerce_kekc_cn' ); }JS代码部分var successCallback = function(data) { var checkout_form = $( 'form.woocommerce-checkout' ); // 添加一个隐藏的token提交框 // console.log(data)查看token checkout_form.find('#kekc_cn_token').val(data.token); // 禁止token Request checkout_form.off( 'checkout_place_order', tokenRequest ); // 现在提交form表单 checkout_form.submit(); }; var errorCallback = function(data) { console.log(data); }; var tokenRequest = function() { // 这里将是一个支付网关函数,处理来自你的表单的所有卡片数据,也许它需要你的可发布API密钥,即kekc_cn_params.publishableKey, // 并在成功时触发successCallback(),失败时触发errorCallback。 return false; }; jQuery(function($){ var checkout_form = $( 'form.woocommerce-checkout' ); checkout_form.on( 'checkout_place_order', tokenRequest ); });添加支付字段表单public function payment_fields() { // 在支付表单前添加一些信息 if ( $this->description ) { // 你可以说明测试模式,显示测试之类的。 if ( $this->testmode ) { $this->description .= ' TEST MODE ENABLED. In test mode, you can use the card numbers listed in <a href="#">documentation</a>.'; $this->description = trim( $this->description ); } // 显示带有<p>标签的描述等。 echo wpautop( wp_kses_post( $this->description ) ); } // 我将用echo()的形式,你也可以直接在HTML中写 echo '<fieldset id="wc-' . esc_attr( $this->id ) . '-cc-form" class="wc-credit-card-form wc-payment-form" style="background:transparent;">'; // 如果你想让你的自定义支付网关支持这个动作,请添加这个动作钩子 do_action( 'woocommerce_credit_card_form_start', $this->id ); // #ccNo, #expdate, #cvc自己改成自己的 echo '<div class="form-row form-row-wide"><label>Card Number <span class="required">*</span></label> <input id="kekc_cn_ccNo" type="text" autocomplete="off"> </div> <div class="form-row form-row-first"> <label>Expiry Date <span class="required">*</span></label> <input id="kekc_cn_expdate" type="text" autocomplete="off" placeholder="MM / YY"> </div> <div class="form-row form-row-last"> <label>Card Code (CVC) <span class="required">*</span></label> <input id="kekc_cn_cvv" type="password" autocomplete="off" placeholder="CVC"> </div> <div class="clear"></div>'; do_action( 'woocommerce_credit_card_form_end', $this->id ); echo '<div class="clear"></div></fieldset>'; }{card-default label="效果" width="80%"}{/card-default}处理付款验证字段像名字这样的结帐字段应该更早验证,下面是一个例子。public function validate_fields(){ if( empty( $_POST[ 'billing_first_name' ]) ) { wc_add_notice( 'First name is required!', 'error' ); return false; } return true; }变更订单状态使用API获取付款并设置订单状态public function process_payment( $order_id ) { global $woocommerce; // 根据订单id获取订单明细 $order = wc_get_order( $order_id ); /* * 带有参数的数组,用于API交互 */ $args = array( ... ); /* * API交互可以用wp_remote_post()来构建 */ $response = wp_remote_post( '{payment processor endpoint}', $args ); if( !is_wp_error( $response ) ) { $body = json_decode( $response['body'], true ); // 它可能是不同的,这取决于你的支付处理程序 if ( $body['response']['responseCode'] == 'APPROVED' ) { // 我们收到付款 $order->payment_complete(); $order->reduce_order_stock(); // 给客户备注。 $order->add_order_note( '您的订单已经支付了! 谢谢你!', true ); // 空购物车 $woocommerce->cart->empty_cart(); // 重定向到感谢页面 return array( 'result' => 'success', 'redirect' => $this->get_return_url( $order ) ); } else { wc_add_notice( '请重试!', 'error' ); return; } } else { wc_add_notice( '连接失败。', 'error' ); return; } }
为woocommerce开发支付网关插件,对接支付通道 前言WooCommerce模板众多,可以选择出我们需要的模板,生态好,而且数千个钩子更加利于开发者开发。本文分享如何为woocommerce独立站开发第三方支付插件。创建插件因为WooCommerce有很多的钩子,所以我们在开发支付网关的时候,只需按照一个“框架”来开发就好,下面的是插件框架<?php /* * Plugin Name: WooCommerce自定义支付网关 * Plugin URI: https://www.kekc.cn/ * Description: 这个插件是我们开发自定义支付网关时的示例插件 * Author: kekc * Author URI: https://www.kekc.cn * Version: 1.0.0 */ /* * 这个动作钩子将我们的PHP类注册为WooCommerce的支付网关 */ add_filter( 'woocommerce_payment_gateways', 'kekc_cn_add_gateway_class' ); function kekc_cn_add_gateway_class( $gateways ) { $gateways[] = 'WC_kekc_cn_Gateway'; // 类似一个支付别名 return $gateways; } /* * 注意它是在plugins_loaded动作钩子里面的,也就是插件加载时的hook */ add_action( 'plugins_loaded', 'kekc_cn_init_gateway_class' ); function kekc_cn_init_gateway_class() { class WC_kekc_cn_Gateway extends WC_Payment_Gateway { /** * 从这里开始执行,我们先放在这,之后详细讲 */ public function __construct() { ... } /** * 插件选项,也就是插件的设置页面的设置项,也在之后详细说 */ public function init_form_fields(){ ... } /** * 支付字段,填一些表单数据,字段等,比如用信用卡支付的信用卡号之类的 */ public function payment_fields() { ... } /* * 自定义CSS和JS,在大多数情况下,只有当你决定使用自定义支付字段时才需要。 */ public function payment_scripts() { ... } /* * 字段验证 */ public function validate_fields() { ... } /* * 在这里处理付款 */ public function process_payment( $order_id ) { ... } /* * 如果你需要一个webhook,如PayPal IPN等,可以新建个函数,以便在其他函数中使用它 */ public function webhook() { ... } } }具体代码构造函数public function __construct() { $this->id = 'kekc_cn'; // 支付网关插件ID,可以字符串,但是要唯一 $this->icon = ''; // 将显示在结账页上你的支付网关图标。内容为URL $this->has_fields = true; // 你需要自定义支付网关字段就填true $this->method_title = 'kekc_cn Gateway'; $this->method_description = 'Description of kekc_cn payment gateway'; // 显示在选项页上 // 网关可以支持订阅、退款、保存支付方式。 // 但在本教程中,我们从简单的支付开始 $this->supports = array( 'products' ); // 所有选项字段的方法 $this->init_form_fields(); // 加载设置 $this->init_settings(); $this->title = $this->get_option( 'title' ); $this->description = $this->get_option( 'description' ); $this->enabled = $this->get_option( 'enabled' ); $this->testmode = 'yes' === $this->get_option( 'testmode' ); $this->private_key = $this->testmode ? $this->get_option( 'test_private_key' ) : $this->get_option( 'private_key' ); $this->publishable_key = $this->testmode ? $this->get_option( 'test_publishable_key' ) : $this->get_option( 'publishable_key' ); // 这个动作钩子保存上面的设置 add_action( 'woocommerce_update_options_payment_gateways_' . $this->id, array( $this, 'process_admin_options' ) ); // 我们需要自定义的JavaScript来获得token add_action( 'wp_enqueue_scripts', array( $this, 'payment_scripts' ) ); // 你也可以在这里注册一个webhook // add_action( 'woocommerce_api_{webhook name}', array( $this, 'webhook' ) ); } 添加管理配置字段这个的话都需要把,比如开发易支付支付网关,就需要url,商户ID,商户token等,还需要"启用/禁用","标题","描述"和"测试模式"等设置项。public function init_form_fields(){ $this->form_fields = array( 'enabled' => array( 'title' => 'Enable/Disable', 'label' => 'Enable kekc_cn Gateway', 'type' => 'checkbox', 'description' => '', 'default' => 'no' ), 'title' => array( 'title' => 'Title', 'type' => 'text', 'description' => 'This controls the title which the user sees during checkout.', 'default' => 'Credit Card', 'desc_tip' => true, ), 'description' => array( 'title' => 'Description', 'type' => 'textarea', 'description' => 'This controls the description which the user sees during checkout.', 'default' => 'Pay with your credit card via our super-cool payment gateway.', ), 'testmode' => array( 'title' => 'Test mode', 'label' => 'Enable Test Mode', 'type' => 'checkbox', 'description' => 'Place the payment gateway in test mode using test API keys.', 'default' => 'yes', 'desc_tip' => true, ), 'test_publishable_key' => array( 'title' => 'Test Publishable Key', 'type' => 'text' ), 'test_private_key' => array( 'title' => 'Test Private Key', 'type' => 'password', ), 'publishable_key' => array( 'title' => 'Live Publishable Key', 'type' => 'text' ), 'private_key' => array( 'title' => 'Live Private Key', 'type' => 'password' ) ); }验证信息为什么要验证信息呢?我们有的支付网关,可以先验证用户信息,比如你银行卡支付需要接收短信验证码之类的,来确认是用户本人操作,那就需要此步骤,反之,如微信支付、支付宝支付、易支付、PayPal等等,支付都在第三方处理,不在我们服务器,所以无需验证,你可以直接空着或者是删除这个验证类方法。{card-describe title="比如信用卡"}客户填写其卡数据并单击“购买”按钮。我们使用WooCommerce中的事件延迟表单提交,并将带有卡数据的AJAX请求直接发送到我们的支付处理器,checkout_place_order如果客户详细信息正常,处理器将返回一个令牌,我们将其添加到下面的表格中,现在我们可以提交表格(当然在JS中),我们使用PHP中的令牌通过支付处理器的API捕获付款。{/card-describe}PHP代码部分public function payment_scripts() { // 我们只需要在购物车/结账页面用JavaScript来处理一个token,看它是否正确? if ( ! is_cart() && ! is_checkout() && ! isset( $_GET['pay_for_order'] ) ) { return; } // 如果我们的支付网关被禁用,我们就不需要js了 if ( 'no' === $this->enabled ) { return; } // 如果没有设置API密钥,就不需要js if ( empty( $this->private_key ) || empty( $this->publishable_key ) ) { return; } // 除非你的网站处于测试模式,否则不要在没有SSL的情况下验证。 if ( ! $this->testmode && ! is_ssl() ) { return; } // 让我们假设这是我们的支付处理器的JavaScript,它能得到一个token wp_enqueue_script( 'kekc_cn_js', 'https://www.kekc_cnpayments.com/api/token.js' ); // 这是在插件目录中的自定义JS,与token.js一起处理。 wp_register_script( 'woocommerce_kekc_cn', plugins_url( 'kekc_cn.js', __FILE__ ), array( 'jquery', 'kekc_cn_js' ) ); // 在大多数支付处理程序中,必须使用公共密钥来获得一个token wp_localize_script( 'woocommerce_kekc_cn', 'kekc_cn_params', array( 'publishableKey' => $this->publishable_key ) ); wp_enqueue_script( 'woocommerce_kekc_cn' ); }JS代码部分var successCallback = function(data) { var checkout_form = $( 'form.woocommerce-checkout' ); // 添加一个隐藏的token提交框 // console.log(data)查看token checkout_form.find('#kekc_cn_token').val(data.token); // 禁止token Request checkout_form.off( 'checkout_place_order', tokenRequest ); // 现在提交form表单 checkout_form.submit(); }; var errorCallback = function(data) { console.log(data); }; var tokenRequest = function() { // 这里将是一个支付网关函数,处理来自你的表单的所有卡片数据,也许它需要你的可发布API密钥,即kekc_cn_params.publishableKey, // 并在成功时触发successCallback(),失败时触发errorCallback。 return false; }; jQuery(function($){ var checkout_form = $( 'form.woocommerce-checkout' ); checkout_form.on( 'checkout_place_order', tokenRequest ); });添加支付字段表单public function payment_fields() { // 在支付表单前添加一些信息 if ( $this->description ) { // 你可以说明测试模式,显示测试之类的。 if ( $this->testmode ) { $this->description .= ' TEST MODE ENABLED. In test mode, you can use the card numbers listed in <a href="#">documentation</a>.'; $this->description = trim( $this->description ); } // 显示带有<p>标签的描述等。 echo wpautop( wp_kses_post( $this->description ) ); } // 我将用echo()的形式,你也可以直接在HTML中写 echo '<fieldset id="wc-' . esc_attr( $this->id ) . '-cc-form" class="wc-credit-card-form wc-payment-form" style="background:transparent;">'; // 如果你想让你的自定义支付网关支持这个动作,请添加这个动作钩子 do_action( 'woocommerce_credit_card_form_start', $this->id ); // #ccNo, #expdate, #cvc自己改成自己的 echo '<div class="form-row form-row-wide"><label>Card Number <span class="required">*</span></label> <input id="kekc_cn_ccNo" type="text" autocomplete="off"> </div> <div class="form-row form-row-first"> <label>Expiry Date <span class="required">*</span></label> <input id="kekc_cn_expdate" type="text" autocomplete="off" placeholder="MM / YY"> </div> <div class="form-row form-row-last"> <label>Card Code (CVC) <span class="required">*</span></label> <input id="kekc_cn_cvv" type="password" autocomplete="off" placeholder="CVC"> </div> <div class="clear"></div>'; do_action( 'woocommerce_credit_card_form_end', $this->id ); echo '<div class="clear"></div></fieldset>'; }{card-default label="效果" width="80%"}{/card-default}处理付款验证字段像名字这样的结帐字段应该更早验证,下面是一个例子。public function validate_fields(){ if( empty( $_POST[ 'billing_first_name' ]) ) { wc_add_notice( 'First name is required!', 'error' ); return false; } return true; }变更订单状态使用API获取付款并设置订单状态public function process_payment( $order_id ) { global $woocommerce; // 根据订单id获取订单明细 $order = wc_get_order( $order_id ); /* * 带有参数的数组,用于API交互 */ $args = array( ... ); /* * API交互可以用wp_remote_post()来构建 */ $response = wp_remote_post( '{payment processor endpoint}', $args ); if( !is_wp_error( $response ) ) { $body = json_decode( $response['body'], true ); // 它可能是不同的,这取决于你的支付处理程序 if ( $body['response']['responseCode'] == 'APPROVED' ) { // 我们收到付款 $order->payment_complete(); $order->reduce_order_stock(); // 给客户备注。 $order->add_order_note( '您的订单已经支付了! 谢谢你!', true ); // 空购物车 $woocommerce->cart->empty_cart(); // 重定向到感谢页面 return array( 'result' => 'success', 'redirect' => $this->get_return_url( $order ) ); } else { wc_add_notice( '请重试!', 'error' ); return; } } else { wc_add_notice( '连接失败。', 'error' ); return; } } -
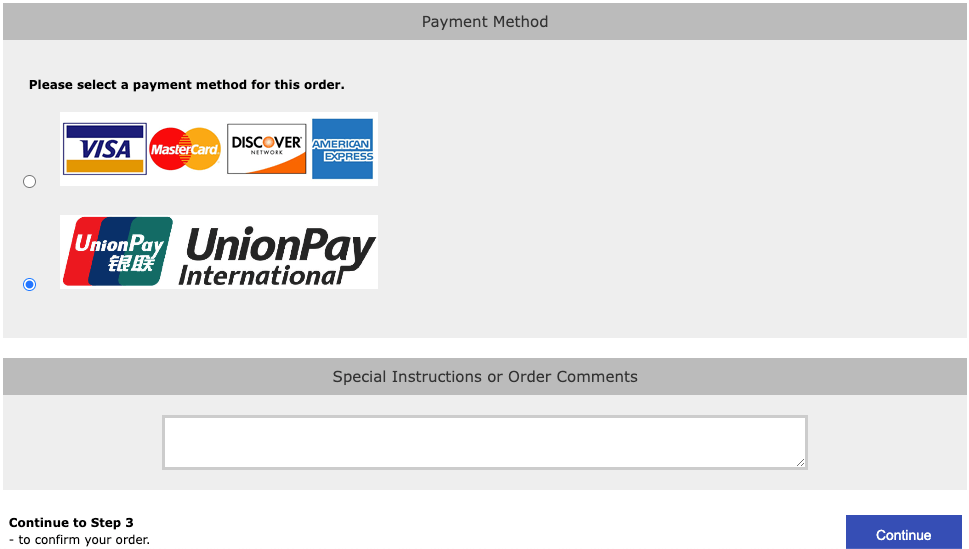
 zencart商城对接日本支付通道 前言当前用zencart商城的比较少了,最近又接到一个新的需求。为zencart商城对接一个日本的本地支付通道。原先为zencart商城开发过一个支付插件,拿来改造一下,记录改造过程。{card-default label="支付方式" width="80%"}{/card-default}核心代码支付方式选择后,组织参数,提交到上游api,均通过unionpaySubmitOrder.php 文件完成。订单提交//提交参数 $parmsa = array( "ShopID" => $data['MerNo'], "ShopPass" => $data['Md5Key'], "OrderID" => $data['BillNo'], "JobCd" => 'CAPTURE', "Amount" => $data['Amount'], "Tax" => '0' ); $req_api_a = "https://p01.mul-pay.jp/payment/EntryTranUnionpay.idPass"; //获取支付链接 $resa = curlRemote($req_api_a, $parmsa); //将返回转换为数组 $resa_data = stringToArray($resa); //构造函数 $parmsb = array( "ShopID" => $data['MerNo'], "ShopPass" => $data['Md5Key'], "OrderID" => $data['BillNo'], "AccessID" => $resa_data['AccessID'], "AccessPass" => $resa_data['AccessPass'], "RetURL" => $data['ReturnURL'], "ErrorRcvURL" => $data['ReturnURL'], ); $req_api_b = 'https://p01.mul-pay.jp/payment/ExecTranUnionpay.idPass'; //获取支付链接 $resb = curlRemote($req_api_b, $parmsb); //将返回转换为数组 $resb_data = stringToArray($resb);自动跳转,模版渲染获取resb_data数据内,含有支付所需的token和一次性使用密钥。通过js提交到响应接口。此功能通过php模版渲染功能完成。<?php if(!defined('VERSION_INFO')){ exit; } ?> <html> <head> <title><?php echo varGet($data, 'L_SUBMIT_ORDER_CONFIRM_TITLE'); ?></title> <meta http-equiv="Content-Type" content="text/html; charset=Windows-31J"> </head> <body OnLoad='OnLoadEvent();'> <form name="UnionpayStartCall" action="<?php echo varGet($resb_data, 'StartURL'); ?>" method="POST"> <noscript> hello; <br> <br> <center> <h2>ネット銀聯の決済画面へ遷移します。</h2> <input type="submit" value="続行"> </center> </noscript> <input type="hidden" name="AccessID" value="<?php echo varGet($resb_data, 'AccessID'); ?>"> <input type="hidden" name="Token" value="<?php echo varGet($resb_data, 'Token'); ?>"> </form> <script> <!-- function OnLoadEvent() { document.UnionpayStartCall.submit(); } //--> </script> </body> </html>插件设置插件设置界面{card-default label="插件设置" width="80%"}{/card-default}
zencart商城对接日本支付通道 前言当前用zencart商城的比较少了,最近又接到一个新的需求。为zencart商城对接一个日本的本地支付通道。原先为zencart商城开发过一个支付插件,拿来改造一下,记录改造过程。{card-default label="支付方式" width="80%"}{/card-default}核心代码支付方式选择后,组织参数,提交到上游api,均通过unionpaySubmitOrder.php 文件完成。订单提交//提交参数 $parmsa = array( "ShopID" => $data['MerNo'], "ShopPass" => $data['Md5Key'], "OrderID" => $data['BillNo'], "JobCd" => 'CAPTURE', "Amount" => $data['Amount'], "Tax" => '0' ); $req_api_a = "https://p01.mul-pay.jp/payment/EntryTranUnionpay.idPass"; //获取支付链接 $resa = curlRemote($req_api_a, $parmsa); //将返回转换为数组 $resa_data = stringToArray($resa); //构造函数 $parmsb = array( "ShopID" => $data['MerNo'], "ShopPass" => $data['Md5Key'], "OrderID" => $data['BillNo'], "AccessID" => $resa_data['AccessID'], "AccessPass" => $resa_data['AccessPass'], "RetURL" => $data['ReturnURL'], "ErrorRcvURL" => $data['ReturnURL'], ); $req_api_b = 'https://p01.mul-pay.jp/payment/ExecTranUnionpay.idPass'; //获取支付链接 $resb = curlRemote($req_api_b, $parmsb); //将返回转换为数组 $resb_data = stringToArray($resb);自动跳转,模版渲染获取resb_data数据内,含有支付所需的token和一次性使用密钥。通过js提交到响应接口。此功能通过php模版渲染功能完成。<?php if(!defined('VERSION_INFO')){ exit; } ?> <html> <head> <title><?php echo varGet($data, 'L_SUBMIT_ORDER_CONFIRM_TITLE'); ?></title> <meta http-equiv="Content-Type" content="text/html; charset=Windows-31J"> </head> <body OnLoad='OnLoadEvent();'> <form name="UnionpayStartCall" action="<?php echo varGet($resb_data, 'StartURL'); ?>" method="POST"> <noscript> hello; <br> <br> <center> <h2>ネット銀聯の決済画面へ遷移します。</h2> <input type="submit" value="続行"> </center> </noscript> <input type="hidden" name="AccessID" value="<?php echo varGet($resb_data, 'AccessID'); ?>"> <input type="hidden" name="Token" value="<?php echo varGet($resb_data, 'Token'); ?>"> </form> <script> <!-- function OnLoadEvent() { document.UnionpayStartCall.submit(); } //--> </script> </body> </html>插件设置插件设置界面{card-default label="插件设置" width="80%"}{/card-default} -

-
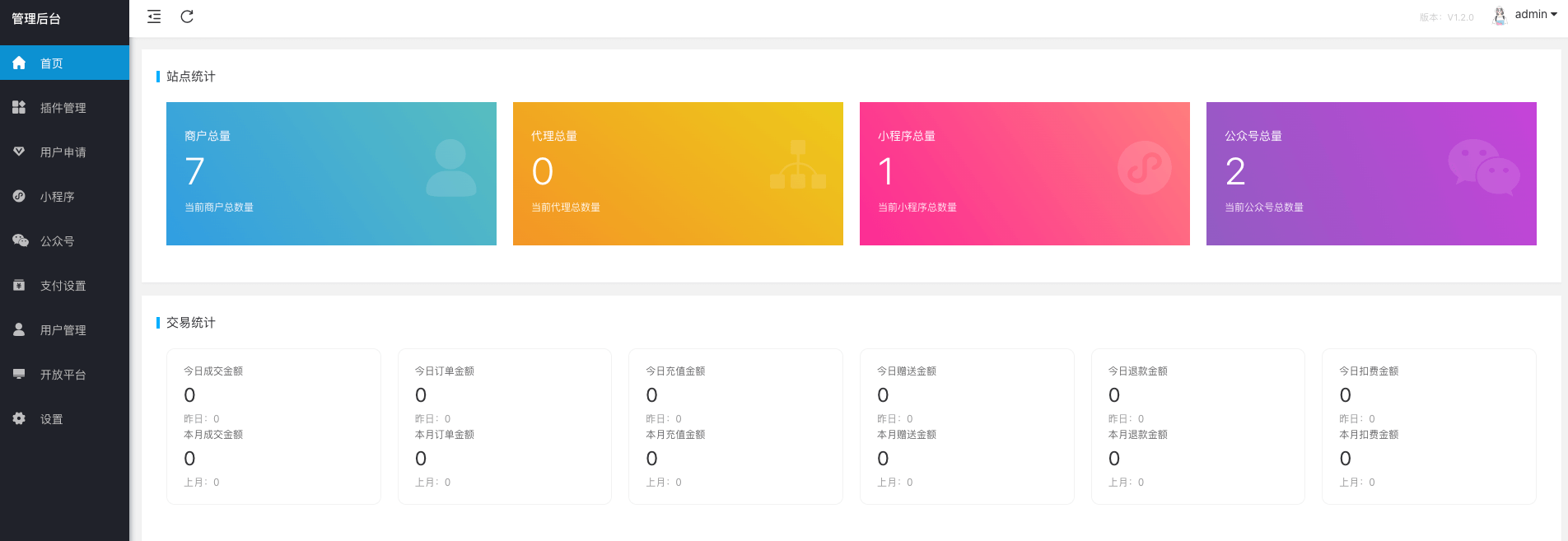
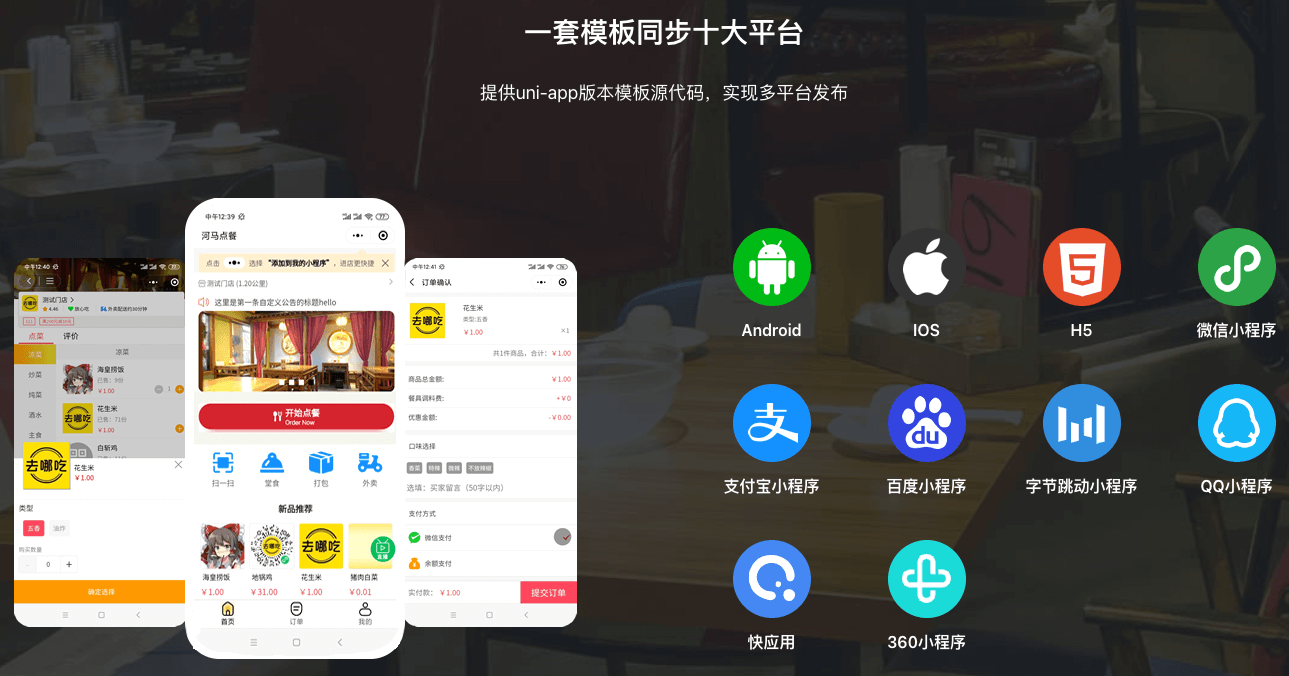
 餐厅扫码点餐平台搭建部署过程 前言扫码点餐越来越流行,最近接了一个新的项目。为某餐厅上一套扫码点餐系统。记录整个部署过程。{card-default label="系统介绍" width="80%"}{/card-default}{card-describe title="源码介绍"}本框架是基于ThinkPHP的多应用模式所开发的,采用MVC的设计模式,每个模块分为三层(模型M、视图V、控制器C)。默认应用模块:common、admin、agent、user、index、applet、api、store{/card-describe}环境要求,均采用docker方式启动:PHP版本 >= 7.4 (推荐PHP7.4版本)MySql版本 >= 5.6 (需支持innodb引擎)Apache版本 >= 2.4以上 或 Nginx >= 1.10(推荐使用宝塔等集成环境)其它:服务器支持https,必须安装SSL证书,否则会影响接口的通信。部署过程详细部署过程,有专门的文档。 hemaPHP ,本文只记录部署过程中遇到的问题。构建php的docker镜像docker的官网被封了,需要搭建自己的私有源镜像。docker login --username=xwzy1130 registry.cn-hangzhou.aliyuncs.com #推送 docker tag 8933d3e7e14b registry.cn-hangzhou.aliyuncs.com/mybud/php74:lastest docker push registry.cn-hangzhou.aliyuncs.com/mybud/php74:lastest # 引用 docker pull registry.cn-hangzhou.aliyuncs.com/mybud/php74:lastestnginx配置nginx/services/nginx/conf/conf.d/hema_saas.confserver { listen 802; server_name 0.0.0.0; root /www/web/hema_saas/public; index index.html index.htm index.php; charset utf-8; access_log /www/web_logs/dcb.log wwwlogs; error_log /www/web_logs/dcb.err notice; server_tokens off; client_max_body_size 50m; error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } location / { if (!-e $request_filename) { rewrite ^(.*)$ /index.php?s=/$1 last; break; } } location ~ \.php$ { fastcgi_pass 10.0.16.8:9000; fastcgi_index index.php; include fcgi.conf; fastcgi_buffers 8 4K; fastcgi_buffer_size 4K; } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ { expires 30d; } location ~ .*\.(js|css)?$ { expires 12h; } }
餐厅扫码点餐平台搭建部署过程 前言扫码点餐越来越流行,最近接了一个新的项目。为某餐厅上一套扫码点餐系统。记录整个部署过程。{card-default label="系统介绍" width="80%"}{/card-default}{card-describe title="源码介绍"}本框架是基于ThinkPHP的多应用模式所开发的,采用MVC的设计模式,每个模块分为三层(模型M、视图V、控制器C)。默认应用模块:common、admin、agent、user、index、applet、api、store{/card-describe}环境要求,均采用docker方式启动:PHP版本 >= 7.4 (推荐PHP7.4版本)MySql版本 >= 5.6 (需支持innodb引擎)Apache版本 >= 2.4以上 或 Nginx >= 1.10(推荐使用宝塔等集成环境)其它:服务器支持https,必须安装SSL证书,否则会影响接口的通信。部署过程详细部署过程,有专门的文档。 hemaPHP ,本文只记录部署过程中遇到的问题。构建php的docker镜像docker的官网被封了,需要搭建自己的私有源镜像。docker login --username=xwzy1130 registry.cn-hangzhou.aliyuncs.com #推送 docker tag 8933d3e7e14b registry.cn-hangzhou.aliyuncs.com/mybud/php74:lastest docker push registry.cn-hangzhou.aliyuncs.com/mybud/php74:lastest # 引用 docker pull registry.cn-hangzhou.aliyuncs.com/mybud/php74:lastestnginx配置nginx/services/nginx/conf/conf.d/hema_saas.confserver { listen 802; server_name 0.0.0.0; root /www/web/hema_saas/public; index index.html index.htm index.php; charset utf-8; access_log /www/web_logs/dcb.log wwwlogs; error_log /www/web_logs/dcb.err notice; server_tokens off; client_max_body_size 50m; error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } location / { if (!-e $request_filename) { rewrite ^(.*)$ /index.php?s=/$1 last; break; } } location ~ \.php$ { fastcgi_pass 10.0.16.8:9000; fastcgi_index index.php; include fcgi.conf; fastcgi_buffers 8 4K; fastcgi_buffer_size 4K; } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ { expires 30d; } location ~ .*\.(js|css)?$ { expires 12h; } } -
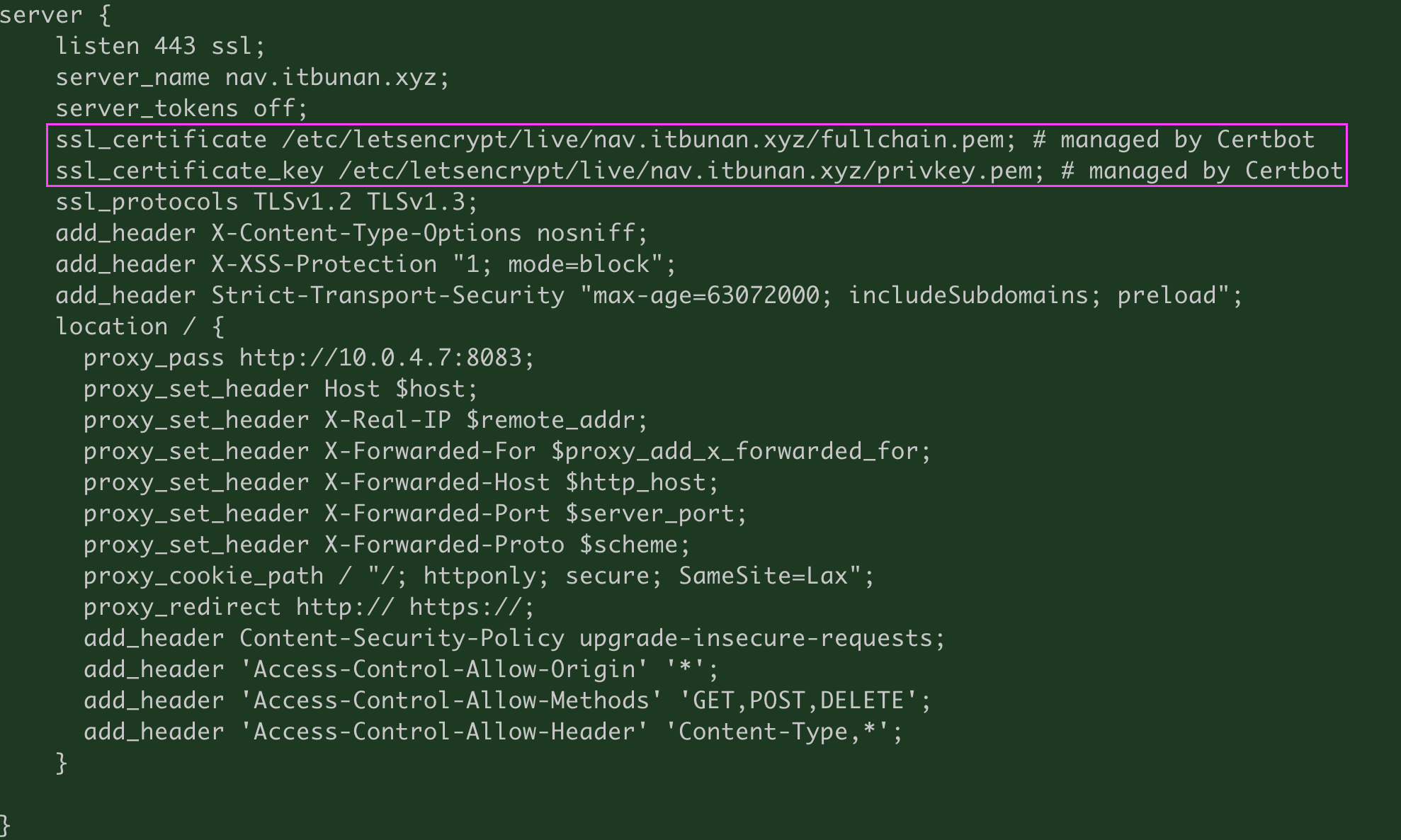
 nginx自动申请ssl证书 前沿腾讯云或者阿里云后台申请的ssl证书,有一定的时间限制。到期后,还得手动部署,免费的无法自动续签。近期博主自己的网站又有一批证书快过期了。打算一次行解决这个问题。软件安装yum install certbot yum install python-certbot-nginx申请证书以nav.itbunan.xyz 举例certbot --nginx -d nav.itbunan.xyz验证配置是否生效打开/etc/nginx/conf.d/proxy.conf 查看相关配置{card-default label="证书配置" width="75%"}{/card-default}自动续期通过计划任务,自动检查证书期限,并实现自动续期0 12 * * * /usr/bin/certbot renew --quiet
nginx自动申请ssl证书 前沿腾讯云或者阿里云后台申请的ssl证书,有一定的时间限制。到期后,还得手动部署,免费的无法自动续签。近期博主自己的网站又有一批证书快过期了。打算一次行解决这个问题。软件安装yum install certbot yum install python-certbot-nginx申请证书以nav.itbunan.xyz 举例certbot --nginx -d nav.itbunan.xyz验证配置是否生效打开/etc/nginx/conf.d/proxy.conf 查看相关配置{card-default label="证书配置" width="75%"}{/card-default}自动续期通过计划任务,自动检查证书期限,并实现自动续期0 12 * * * /usr/bin/certbot renew --quiet -
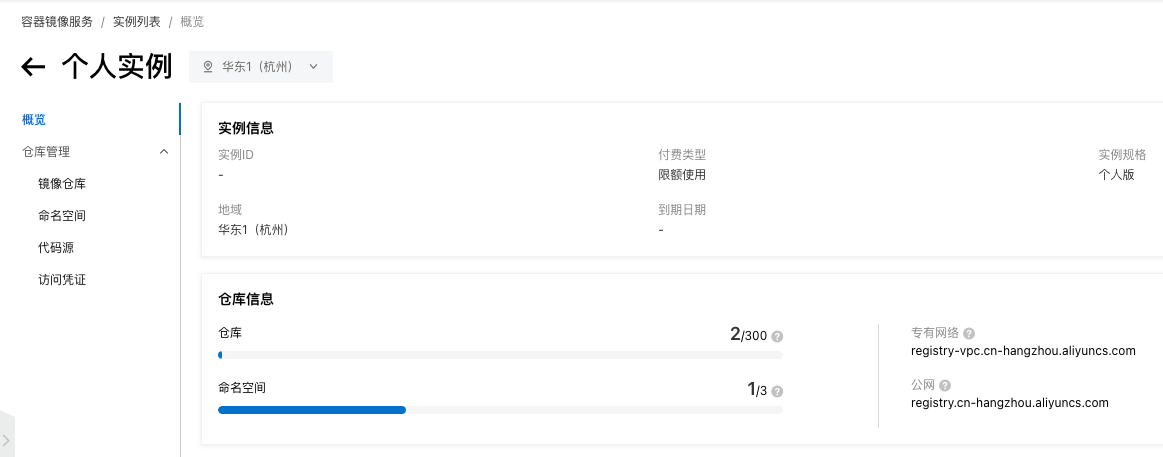
 搭建私有docker国内镜像源教程 前沿然而,最近由于ZC的原因,国内的知名公开镜像源失效了,许多开发者在使用 Docker 镜像时常常面临一个问题:镜像拉取速度往往较慢,有些镜像无法拉取。利用docker_image_pusher将国外的docker镜像转存到阿里云私有仓库。项目地址: docker_image_pusher阿里云设置开通容器镜像服务个人实例,支持3个命名空间,访问凭证设置固定密码{card-default label="开通个人实例" width="80%"}{/card-default}{card-default label="命名空间" width="80%"}{/card-default}{card-default label="访问凭证" width="80%"}{/card-default}docker_image_pusher设置配置环境变量,将需要同步的镜像放入image.txt文件,等待同步完成{card-default label="配置环境变量" width="80%"}{/card-default}{card-default label="镜像仓库" width="80%"}{/card-default}测试阿里云本地仓库已经有了相应镜像,拉取测试,速度很快docker run -it -p 80:80 registry.cn-hangzhou.aliyuncs.com/xwzy1130/nginx{card-default label="镜像测试" width="75%"}{/card-default}
搭建私有docker国内镜像源教程 前沿然而,最近由于ZC的原因,国内的知名公开镜像源失效了,许多开发者在使用 Docker 镜像时常常面临一个问题:镜像拉取速度往往较慢,有些镜像无法拉取。利用docker_image_pusher将国外的docker镜像转存到阿里云私有仓库。项目地址: docker_image_pusher阿里云设置开通容器镜像服务个人实例,支持3个命名空间,访问凭证设置固定密码{card-default label="开通个人实例" width="80%"}{/card-default}{card-default label="命名空间" width="80%"}{/card-default}{card-default label="访问凭证" width="80%"}{/card-default}docker_image_pusher设置配置环境变量,将需要同步的镜像放入image.txt文件,等待同步完成{card-default label="配置环境变量" width="80%"}{/card-default}{card-default label="镜像仓库" width="80%"}{/card-default}测试阿里云本地仓库已经有了相应镜像,拉取测试,速度很快docker run -it -p 80:80 registry.cn-hangzhou.aliyuncs.com/xwzy1130/nginx{card-default label="镜像测试" width="75%"}{/card-default} -

-
 利用go+vue快速开发一个web系统 前言为什么选择go+vue,博主一直没有接触过java开发。上学时学的东西忘的差不多了。系统功能很简单,但是要部署在客户的服务器上。go的一功能是将代码和静态资源打包成一个二进制执行文件,比较符合我的胃口。心心念一直想入坑go开发。总体设计系统很简单,只有两个页面。一个登录页面,登录后到达主页面。主页面包括一个文件上传组件,一个table组件。table组件,记录上传处理记录,下载处理结果。采用vue开发。后端接口采用go语言开发。前端{card-default label="登录页面" width="75%"}{/card-default}{card-default label="功能页面" width="75%"}{/card-default}后端采用go语言开发后端接口,接口包含如下四个。同时还有其他一些细节,如将数据库连接,用户密码,程序监听端口等设置成可配置,配置在运行文件同目录的.env文件内文件下载接口文件上传接口任务信息列表登录接口开发过程大部分是chatgpt的功劳,在chatgpt回复的基础上修改。一开始一个main.go到底。后续将不同功能拆成多个文件。{card-default label="和chatgpt交流" width="75%"}{/card-default}功能代码main函数实现所有路由,加载静态资源,监听端口可配置,记录日志,中断程序保存日志func main() { // 日志记录 initLogger() // 捕获 SIGINT 信号(Ctrl+C) c := make(chan os.Signal, 1) signal.Notify(c, os.Interrupt, syscall.SIGINT) go func() { <-c logger.Println("Received SIGINT. Flushing logs and exiting.") closeLogger() os.Exit(0) }() // 路由 r := mux.NewRouter() // 处理文件下载路由 r.HandleFunc("/api/download", downloadHandler) // 处理文件上传路由 r.HandleFunc("/api/upload", uploadHandler) // 新增处理读取任务信息的路由 r.HandleFunc("/api/readtasks", readTasksHandler) // 添加处理登录请求的路由 r.HandleFunc("/api/login", loginHandler).Methods("POST") // 设置静态文件服务 statikFS, err := fs.New() if err != nil { log.Fatal(err) } r.PathPrefix("/").Handler(http.StripPrefix("/", http.FileServer(statikFS))) // 加载 .env 文件中的环境变量 if err := godotenv.Load(); err != nil { logger.Fatal("加载.env失败") return } lport := os.Getenv("LISTEN_PORT") logger.Printf("Server is listening on port %s...", lport) log.Fatal(http.ListenAndServe(":"+lport, r)) }日志函数日志同时记录到文件func initLogger() { var err error logFile, err = os.OpenFile("smsman.log", os.O_APPEND|os.O_CREATE|os.O_WRONLY, 0666) if err != nil { log.Fatal(err) } logger = log.New(io.MultiWriter(os.Stdout, logFile), "LOG: ", log.Ldate|log.Ltime|log.Lshortfile) } func closeLogger() { if logFile != nil { logFile.Close() } }下载函数实现处理结果下载功能func downloadHandler(w http.ResponseWriter, r *http.Request) { filename := r.URL.Query().Get("filename") // 获取请求中的文件名参数 filePath := "./result/" + filename // 构建文件路径 // 打开文件 file, err := os.Open(filePath) if err != nil { http.Error(w, "文件未找到", http.StatusNotFound) return } defer file.Close() // 设置响应头 w.Header().Set("Content-Disposition", "attachment; filename="+filepath.Base(filePath)) w.Header().Set("Content-Type", "application/octet-stream") fileInfo, _ := file.Stat() w.Header().Set("Content-Length", strconv.FormatInt(fileInfo.Size(), 10)) // 传输文件内容到 ResponseWriter _, err = io.Copy(w, file) if err != nil { http.Error(w, "文件传输失败", http.StatusInternalServerError) return } }登录认证函数实现简单的登录认证func loginHandler(w http.ResponseWriter, r *http.Request) { // 解析请求中的用户名和密码 r.ParseForm() username := r.Form.Get("username") passwd := r.Form.Get("password") // 加载 .env 文件中的环境变量 if err := godotenv.Load(); err != nil { logger.Fatal("加载.env失败") http.Error(w, err.Error(), http.StatusInternalServerError) return } user := os.Getenv("SMSUSER") password := os.Getenv("SMSPWD") // 验证用户名和密码 if username == user && passwd == password { response := LoginResponse{ Success: true, Username: username, } jsonResponse, err := json.Marshal(response) if err != nil { http.Error(w, err.Error(), http.StatusInternalServerError) return } w.Header().Set("Content-Type", "application/json") w.WriteHeader(http.StatusOK) w.Write(jsonResponse) } else { response := LoginResponse{ Success: false, Username: username, } jsonResponse, err := json.Marshal(response) if err != nil { http.Error(w, err.Error(), http.StatusInternalServerError) return } w.Header().Set("Content-Type", "application/json") w.WriteHeader(http.StatusOK) w.Write(jsonResponse) } }前端页面开发前端页面开发采用vue,这里用到了 viewui, 下载他们的demo,然后改造。{card-default label="目录结构" width="75%"}{/card-default}Home.vueHome.vue中加载了两个组件,一个是文件上传组件Fupload.vue,另一个是Mtable.vue。记录一下加载方法。<template> <div class="layout-base"> <Layout> <Header class="layout-header">短信签名处理后台</Header> <Content class="layout-content"> <Card style="width:100%"> <template #title> <p style="text-align: left; margin: 0;">文件上传</p> </template> <Fupload/> </Card> <Divider>---</Divider> <Card style="width:100%;"> <template #title> <p style="text-align: left; margin: 0;">上传记录</p> </template> <Mtable/> </Card> </Content> </Layout> </div> </template> <script> import Fupload from '@/components/Fupload.vue' import Mtable from '@/components/Mtable.vue' export default { name: 'HomeView', components: { Fupload, Mtable }, data () { return { split: 0.4 } }, } </script>Mtable.vueMtable.vue 主要注意每个2s刷新数据操作 created() { this.fetchData(); // 每2秒刷新数据 setInterval(() => { this.fetchData(); }, 2000); }, methods: { async fetchData() { try { const response = await axios.get('/api/readtasks'); this.data = response .data; // Assuming the response directly contains the array of task objects } catch (error) { console.error('Error fetching data:', error); } }, getStatusColor(status) { return { 'color-green': status === '进行中', 'color-red': status === '已完成' }; } }登录检测默认访问Home.vue,同时检测是否登录。如果没有登录的话,跳转到Login.vue// router/index.js router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requiresAuth)) { // 检查用户是否已登录,这里假设 isAuthenticated 是存储登录状态的变量 const isAuthenticated = store.state.isAuthenticated; if (!isAuthenticated) { next('/login'); // 如果未登录,则重定向到登录页面 } else { next(); } } else { next(); // 不需要登录认证的页面直接放行 } }) // store/index.js // 存储登录状态 export default createStore({ state: { isAuthenticated: false // 初始登录状态为未认证 }, getters: { }, mutations: { setAuthentication(state, isAuthenticated) { state.isAuthenticated = isAuthenticated; } }, actions: { login({ commit }) { // 模拟登录成功,设置登录状态为 true commit('setAuthentication', true); localStorage.setItem('isAuthenticated', true); }, logout({ commit }) { // 登出操作,设置登录状态为 false commit('setAuthentication', false); } }, modules: { } })Login.vue,登录功能的实现 import axios from 'axios'; import { mapActions } from 'vuex'; import router from '../router'; // 引入 Vue Router export default { data() { return { username:'', password:'' } }, methods: { ...mapActions(['login']), async handleSubmit(valid, { username, password }) { if (valid) { try { const params = new URLSearchParams(); params.append('username', username); params.append('password', password); const config = { headers: { 'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8' } }; const response = await axios.post('/api/login', params, config); //console.log(response) if (response.data.success) { this.$Modal.success({ title: '登录成功', content: '欢迎回来,' + username }); this.login(); router.push('/'); // 登录成功后跳转到 /home 页面 } else { this.$Modal.error({ title: '登录失败', content: '用户名或密码错误,请重试' }); } } catch (error) { console.error(error); this.$Modal.error({ title: '登录失败', content: '出现意外错误,请稍后再试' }); } } } } }程序打包mac安装go-statik, 然后打包brew install go-statik statik -src=./dist/ #man - centos GOOS=linux GOARCH=amd64 go build -o smsman_linux_amd64 main.go
利用go+vue快速开发一个web系统 前言为什么选择go+vue,博主一直没有接触过java开发。上学时学的东西忘的差不多了。系统功能很简单,但是要部署在客户的服务器上。go的一功能是将代码和静态资源打包成一个二进制执行文件,比较符合我的胃口。心心念一直想入坑go开发。总体设计系统很简单,只有两个页面。一个登录页面,登录后到达主页面。主页面包括一个文件上传组件,一个table组件。table组件,记录上传处理记录,下载处理结果。采用vue开发。后端接口采用go语言开发。前端{card-default label="登录页面" width="75%"}{/card-default}{card-default label="功能页面" width="75%"}{/card-default}后端采用go语言开发后端接口,接口包含如下四个。同时还有其他一些细节,如将数据库连接,用户密码,程序监听端口等设置成可配置,配置在运行文件同目录的.env文件内文件下载接口文件上传接口任务信息列表登录接口开发过程大部分是chatgpt的功劳,在chatgpt回复的基础上修改。一开始一个main.go到底。后续将不同功能拆成多个文件。{card-default label="和chatgpt交流" width="75%"}{/card-default}功能代码main函数实现所有路由,加载静态资源,监听端口可配置,记录日志,中断程序保存日志func main() { // 日志记录 initLogger() // 捕获 SIGINT 信号(Ctrl+C) c := make(chan os.Signal, 1) signal.Notify(c, os.Interrupt, syscall.SIGINT) go func() { <-c logger.Println("Received SIGINT. Flushing logs and exiting.") closeLogger() os.Exit(0) }() // 路由 r := mux.NewRouter() // 处理文件下载路由 r.HandleFunc("/api/download", downloadHandler) // 处理文件上传路由 r.HandleFunc("/api/upload", uploadHandler) // 新增处理读取任务信息的路由 r.HandleFunc("/api/readtasks", readTasksHandler) // 添加处理登录请求的路由 r.HandleFunc("/api/login", loginHandler).Methods("POST") // 设置静态文件服务 statikFS, err := fs.New() if err != nil { log.Fatal(err) } r.PathPrefix("/").Handler(http.StripPrefix("/", http.FileServer(statikFS))) // 加载 .env 文件中的环境变量 if err := godotenv.Load(); err != nil { logger.Fatal("加载.env失败") return } lport := os.Getenv("LISTEN_PORT") logger.Printf("Server is listening on port %s...", lport) log.Fatal(http.ListenAndServe(":"+lport, r)) }日志函数日志同时记录到文件func initLogger() { var err error logFile, err = os.OpenFile("smsman.log", os.O_APPEND|os.O_CREATE|os.O_WRONLY, 0666) if err != nil { log.Fatal(err) } logger = log.New(io.MultiWriter(os.Stdout, logFile), "LOG: ", log.Ldate|log.Ltime|log.Lshortfile) } func closeLogger() { if logFile != nil { logFile.Close() } }下载函数实现处理结果下载功能func downloadHandler(w http.ResponseWriter, r *http.Request) { filename := r.URL.Query().Get("filename") // 获取请求中的文件名参数 filePath := "./result/" + filename // 构建文件路径 // 打开文件 file, err := os.Open(filePath) if err != nil { http.Error(w, "文件未找到", http.StatusNotFound) return } defer file.Close() // 设置响应头 w.Header().Set("Content-Disposition", "attachment; filename="+filepath.Base(filePath)) w.Header().Set("Content-Type", "application/octet-stream") fileInfo, _ := file.Stat() w.Header().Set("Content-Length", strconv.FormatInt(fileInfo.Size(), 10)) // 传输文件内容到 ResponseWriter _, err = io.Copy(w, file) if err != nil { http.Error(w, "文件传输失败", http.StatusInternalServerError) return } }登录认证函数实现简单的登录认证func loginHandler(w http.ResponseWriter, r *http.Request) { // 解析请求中的用户名和密码 r.ParseForm() username := r.Form.Get("username") passwd := r.Form.Get("password") // 加载 .env 文件中的环境变量 if err := godotenv.Load(); err != nil { logger.Fatal("加载.env失败") http.Error(w, err.Error(), http.StatusInternalServerError) return } user := os.Getenv("SMSUSER") password := os.Getenv("SMSPWD") // 验证用户名和密码 if username == user && passwd == password { response := LoginResponse{ Success: true, Username: username, } jsonResponse, err := json.Marshal(response) if err != nil { http.Error(w, err.Error(), http.StatusInternalServerError) return } w.Header().Set("Content-Type", "application/json") w.WriteHeader(http.StatusOK) w.Write(jsonResponse) } else { response := LoginResponse{ Success: false, Username: username, } jsonResponse, err := json.Marshal(response) if err != nil { http.Error(w, err.Error(), http.StatusInternalServerError) return } w.Header().Set("Content-Type", "application/json") w.WriteHeader(http.StatusOK) w.Write(jsonResponse) } }前端页面开发前端页面开发采用vue,这里用到了 viewui, 下载他们的demo,然后改造。{card-default label="目录结构" width="75%"}{/card-default}Home.vueHome.vue中加载了两个组件,一个是文件上传组件Fupload.vue,另一个是Mtable.vue。记录一下加载方法。<template> <div class="layout-base"> <Layout> <Header class="layout-header">短信签名处理后台</Header> <Content class="layout-content"> <Card style="width:100%"> <template #title> <p style="text-align: left; margin: 0;">文件上传</p> </template> <Fupload/> </Card> <Divider>---</Divider> <Card style="width:100%;"> <template #title> <p style="text-align: left; margin: 0;">上传记录</p> </template> <Mtable/> </Card> </Content> </Layout> </div> </template> <script> import Fupload from '@/components/Fupload.vue' import Mtable from '@/components/Mtable.vue' export default { name: 'HomeView', components: { Fupload, Mtable }, data () { return { split: 0.4 } }, } </script>Mtable.vueMtable.vue 主要注意每个2s刷新数据操作 created() { this.fetchData(); // 每2秒刷新数据 setInterval(() => { this.fetchData(); }, 2000); }, methods: { async fetchData() { try { const response = await axios.get('/api/readtasks'); this.data = response .data; // Assuming the response directly contains the array of task objects } catch (error) { console.error('Error fetching data:', error); } }, getStatusColor(status) { return { 'color-green': status === '进行中', 'color-red': status === '已完成' }; } }登录检测默认访问Home.vue,同时检测是否登录。如果没有登录的话,跳转到Login.vue// router/index.js router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requiresAuth)) { // 检查用户是否已登录,这里假设 isAuthenticated 是存储登录状态的变量 const isAuthenticated = store.state.isAuthenticated; if (!isAuthenticated) { next('/login'); // 如果未登录,则重定向到登录页面 } else { next(); } } else { next(); // 不需要登录认证的页面直接放行 } }) // store/index.js // 存储登录状态 export default createStore({ state: { isAuthenticated: false // 初始登录状态为未认证 }, getters: { }, mutations: { setAuthentication(state, isAuthenticated) { state.isAuthenticated = isAuthenticated; } }, actions: { login({ commit }) { // 模拟登录成功,设置登录状态为 true commit('setAuthentication', true); localStorage.setItem('isAuthenticated', true); }, logout({ commit }) { // 登出操作,设置登录状态为 false commit('setAuthentication', false); } }, modules: { } })Login.vue,登录功能的实现 import axios from 'axios'; import { mapActions } from 'vuex'; import router from '../router'; // 引入 Vue Router export default { data() { return { username:'', password:'' } }, methods: { ...mapActions(['login']), async handleSubmit(valid, { username, password }) { if (valid) { try { const params = new URLSearchParams(); params.append('username', username); params.append('password', password); const config = { headers: { 'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8' } }; const response = await axios.post('/api/login', params, config); //console.log(response) if (response.data.success) { this.$Modal.success({ title: '登录成功', content: '欢迎回来,' + username }); this.login(); router.push('/'); // 登录成功后跳转到 /home 页面 } else { this.$Modal.error({ title: '登录失败', content: '用户名或密码错误,请重试' }); } } catch (error) { console.error(error); this.$Modal.error({ title: '登录失败', content: '出现意外错误,请稍后再试' }); } } } } }程序打包mac安装go-statik, 然后打包brew install go-statik statik -src=./dist/ #man - centos GOOS=linux GOARCH=amd64 go build -o smsman_linux_amd64 main.go -

-
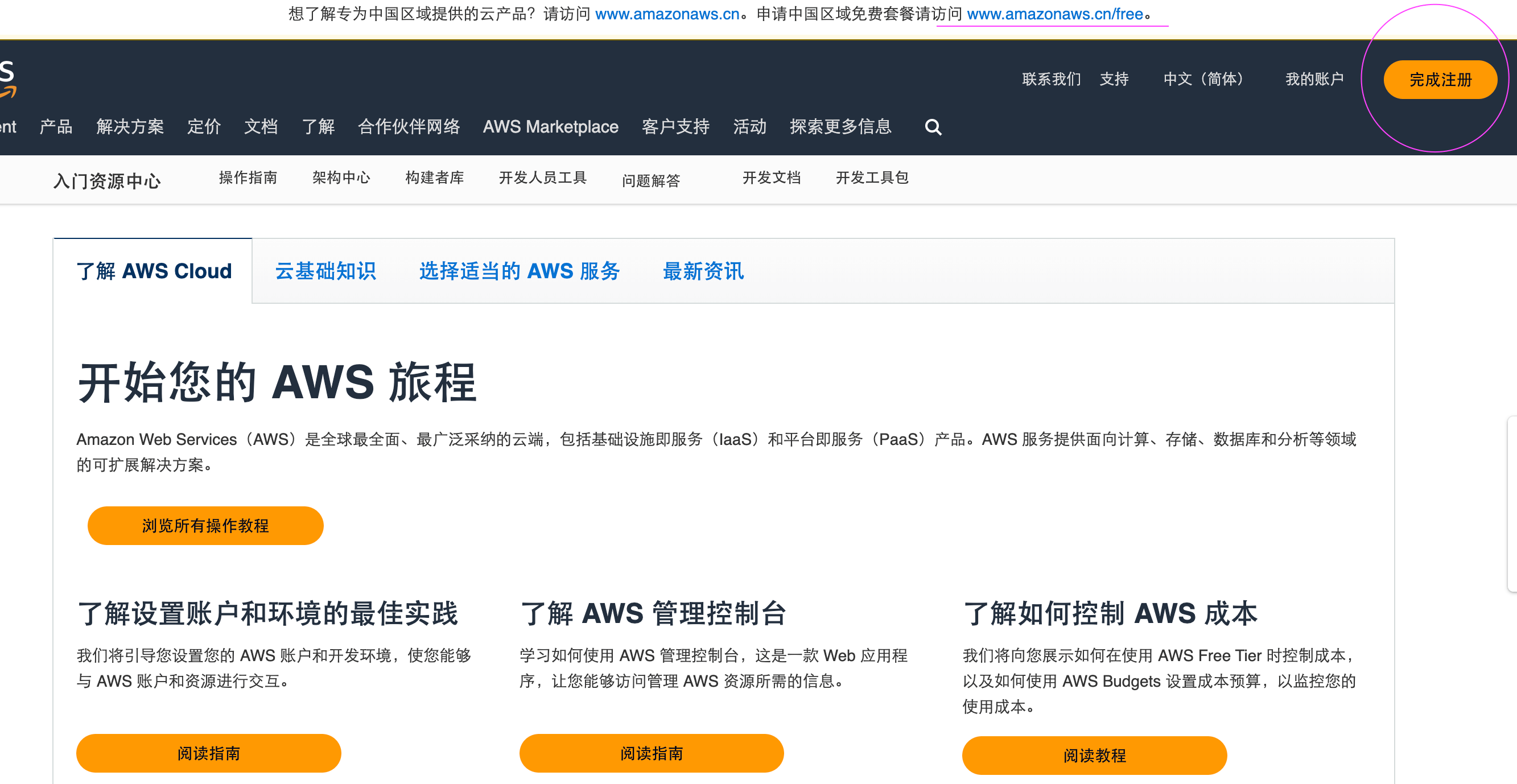
 aws免费申请vps使用教程,可免费使用一年 前言在国内,主流的云服务器厂商有阿里云和腾讯云。国外有亚马逊aws,甲骨文,微软等。由于竞争非常激烈,各个商家都相继推出了免费试用或者永久试用的套餐来吸引新客户。云计算的鼻祖亚马逊云,提供了很多免费试用的产品,其中免费一年的electric computer cloud类似阿里腾讯的轻量云服务器,直译为弹性云计算,简称EC2 再简称VPS。亚马逊云科技官网注册亚马逊账号进入官网,选择免费套餐类别。或者直接点击右上角创建AWS账户。{card-default label="官网首页" width="80%"}{/card-default}创建免费账户{card-default label="创建账户" width="80%"}{/card-default}填写账号信息{card-default label="填写邮箱" width="80%"}{/card-default}将收到的验证码填入{card-default label="验证码" width="80%"}{/card-default}设置账号和密码{card-default label="账号密码" width="80%"}{/card-default}根据实际情况填写个人资料{card-default label="填写个人资料" width="80%"}{/card-default}然后按照提示,一步一步完成注册即可。等待一段时间审核,{card-default label="完成注册" width="80%"}{/card-default}收到邮件后,登录账号即可创建一台免费的vps。测试了一下速度可以。{card-default label="通知邮件" width="80%"}{/card-default}创建免费vps申请的免费实例{card-default label="免费实例" width="80%"}{/card-default}
aws免费申请vps使用教程,可免费使用一年 前言在国内,主流的云服务器厂商有阿里云和腾讯云。国外有亚马逊aws,甲骨文,微软等。由于竞争非常激烈,各个商家都相继推出了免费试用或者永久试用的套餐来吸引新客户。云计算的鼻祖亚马逊云,提供了很多免费试用的产品,其中免费一年的electric computer cloud类似阿里腾讯的轻量云服务器,直译为弹性云计算,简称EC2 再简称VPS。亚马逊云科技官网注册亚马逊账号进入官网,选择免费套餐类别。或者直接点击右上角创建AWS账户。{card-default label="官网首页" width="80%"}{/card-default}创建免费账户{card-default label="创建账户" width="80%"}{/card-default}填写账号信息{card-default label="填写邮箱" width="80%"}{/card-default}将收到的验证码填入{card-default label="验证码" width="80%"}{/card-default}设置账号和密码{card-default label="账号密码" width="80%"}{/card-default}根据实际情况填写个人资料{card-default label="填写个人资料" width="80%"}{/card-default}然后按照提示,一步一步完成注册即可。等待一段时间审核,{card-default label="完成注册" width="80%"}{/card-default}收到邮件后,登录账号即可创建一台免费的vps。测试了一下速度可以。{card-default label="通知邮件" width="80%"}{/card-default}创建免费vps申请的免费实例{card-default label="免费实例" width="80%"}{/card-default}